
アフィリエイトサイトを運営するなら、まずは知っておきたいサイト分析の数値指標や分析方法について。
前回のビギナー講座、Google Analytics4導入編ではGoogle Analytics4の導入方法をお伝えしました。今回は具体的にGoogle Analytics4(以下、GA4)を使った分析方法をご紹介します。
さて、GA4の画面はもう開いてみましたか?
見慣れない単語が並んでいて、どこからみて良いかわからないなぁ・・・なんてかたも多いのではないでしょうか。
GA4の見かたやサイト分析の手順を紹介する前に、まずはGA4で使われている指標についてご紹介します。
数値指標について理解しよう
最初に覚えるべき数値指標
アフィリエイトサイトを分析するときにまず覚えておきたい数値指標は以下の6つ。
◎ユーザー
指定した期間内にサイトにアクセスしたユニークユーザーの数。
GA4では、ユーザーに関する指標がいくつかあります。
| 総ユーザー数 | 特定期間のユーザーの合計数 |
|---|---|
| アクティブユーザー数 | 画面が全面に1秒以上表示されたユーザー数 |
| 新規ユーザー数 | サイトを初めて訪れたユーザー数 |
| リピーター数 | サイトの訪問が2回目以上のユーザー数 |
GA4のホームやレポートでは「アクティブユーザー数」が表示されています。
アクティブユーザーの定義はアナリティクスヘルプを見ると様々な条件があるのですが、とても簡単に言ってしまえば「サイトに訪れ、きちんとページを見たユーザー」と考えられます。別ウィンドウや別タブでページを開いただけで、実際にはページをしっかり見ていないユーザーは省かれている、ということです。
参考:[GA4] ユーザーに関する指標を理解する(アナリティクスヘルプ)
◎セッション
セッションとは、ユーザーがサイトに訪れてから離脱するまでの一連の行動の単位。
ユーザーがサイトを訪問しページを表示してからページを離れるまでの一連の流れをカウントしています。
特に設定を変更していない場合、デフォルトでは30分間操作がなければセッションが終了します。30分以降は同じユーザーでも新しいセッションになります。つまり、同一ブラウザで一度サイトに訪れ、操作をせずに30分以上経過した後に同一ブラウザで再度サイトに訪問した場合はセッション数2とカウントされます。
セッション数を確認することで、1ユーザーあたりの訪問頻度やサイトの利用頻度を把握することができます。
◎エンゲージメントのあったセッション数
アナリティクスヘルプでは、エンゲージメントを「サイトに対するユーザーの操作」と定義しています。
具体的にはページをスクロールしたり、リンクをクリックしたり、動画を再生するなどの操作がエンゲージメントになります。
つまりエンゲージメントのあったセッション数とは、サイトに訪れたユーザーがサイト上で何かしらの操作を行ったセッション数をカウントしています。具体的には以下のいずれかの条件を満たしたセッションの数です。
- 10秒以上継続したセッション
※管理画面で変更可能 - コンバージョンイベントが発生したセッション
- 2回以上のページビューが発生したセッション
エンゲージメントのあったセッション数を見ることで、サイトに興味をもって閲覧をしてくれたセッションを測ることができます。
◎エンゲージメント率
エンゲージメント率とは、サイトにおけるエンゲージメントセッションの割合です。
計算式は以下のとおりです。
エンゲージメント率=エンゲージメントセッション数 ÷ セッション数 × 100
反対に直帰率は「1−エンゲージメント率」となります。
例えばエンゲージメント率が70%だった場合、直帰率は30%です。
エンゲージメント率が低い場合は、訪れたユーザーがページの内容にあまり興味を持たなかったと考えられます。つまりエンゲージメント率はサイトの改善を行うのに必要な指標と言えるでしょう。
◎平均エンゲージメント時間
ユーザーがサイトを実際に見ていた時間の平均のこと。
GA4のレポートでは、「アクティブユーザーあたりの平均エンゲージメント時間」と「セッションあたりの平均エンゲージメント時間」の2つの指標があります。それぞれの計算式は以下のとおりです。
- アクティブユーザーあたりの平均エンゲージメント時間
=ユーザーエンゲージメントの合計時間 ÷ アクティブユーザー数 - セッションあたりの平均エンゲージメント時間
=ユーザーエンゲージメントの合計時間 ÷ セッション数
ユーザーエンゲージメントとは、ページがフォーカス状態にあった時間の長さを指します。
例えば、サイトAを見ている途中で別のサイトBを別タブで閲覧した場合は、もともと見ていたサイトAはタブに残って開かれてはいますが、ユーザーは実際にサイトを見ていません。つまりこの別タブ(サイトB)を見ている時間は計測されません。
このように平均エンゲージメント時間はユーザーがページのコンテンツをしっかり見てくれているのかを確認できます。「アクティブユーザーあたりの平均エンゲージメント時間」はユーザー単位、つまりリピーター分析やユーザーの質の評価に役立ちます。「セッションあたりの平均エンゲージメント時間」はセッション単位なので、コンテンツやキャンペーンの効果測定に有効です。
平均エンゲージメント時間が長いほど、ユーザーにとって興味深く役立つ内容になっていると考えられます。ユーザー単位かセッション単位、目的に応じて使い分けて分析してみましょう。
◎表示回数
ユーザーが閲覧したページの数。
違うページに遷移した場合はもちろん、同じページを繰り返し表示した場合もカウントされます。
以前のユニバーサルアナリティクス(UA)で呼ばれていたページビュー数(PV数)という名前のほうが馴染みのある人も多いかもしれません。
セッション数と混同しがちですが、セッションは訪れた数、表示回数は閲覧されたページの数です。
1回サイトに訪れた人が、5ページ閲覧した場合は、セッション1、表示回数5となります。
サイトがどのくらい閲覧されているかを測る一般的な指標の1つで、サイト内で人気のあるページを把握したいときなどによく使われます。
まずはこの6つの指標について理解し、GA4の画面でサイト分析を行っていきましょう。
GA4のどこを最初に見たらいいの?
ホームで概要をチェック!
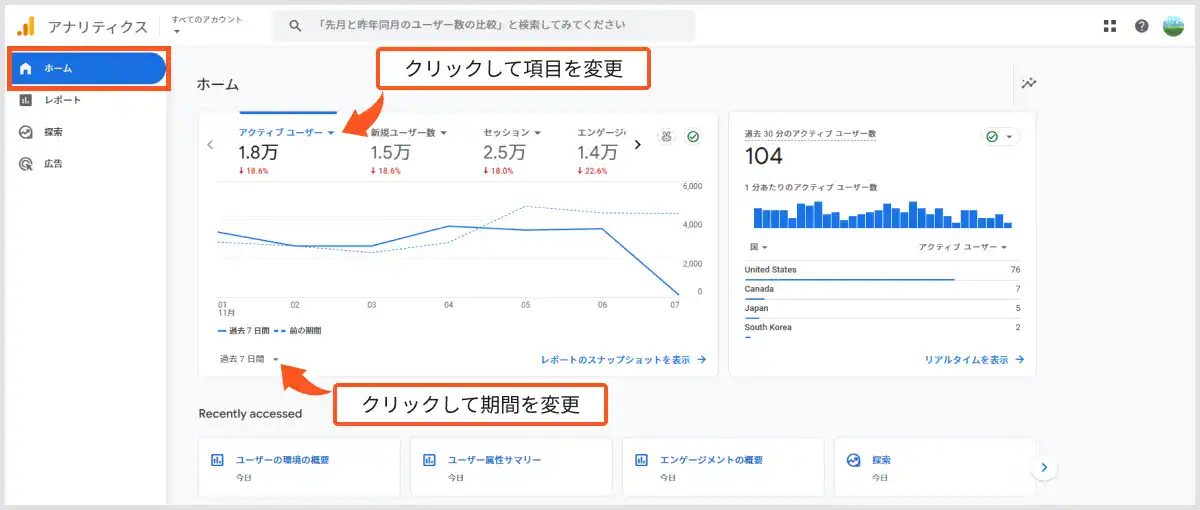
最初にGA4にアクセスして表示されるホーム画面では、GA4で計測しているサイトの概要、よく利用するレポートを確認することができます。
- ※今回はGoogleの提供するデモアカウントを利用して説明します。
自分のサイトではまだデータがたまっていないというかたは、デモアカウントでGA4の機能を試すことができます。
参考:デモアカウント(アナリティクスヘルプ)

画像では「アクティブユーザー/新規ユーザー数/セッション/エンゲージメントのあったセッション」を表示させていますが、項目名をクリックして変更することもできます。折れ線グラフは表示させたい項目をクリックすることで選択した項目のグラフに変わります。
グラフでは過去7日間と点線はその前の期間を表示しています。この表示期間を変更することもできるので、自分がすぐに確認したい数値・期間を指定しておくといいでしょう。
ただここで確認できるのは大まかな数値のみ。
次は詳しい数値を見るためのレポートについて説明します。
GA4で見ることができるレポートとは?
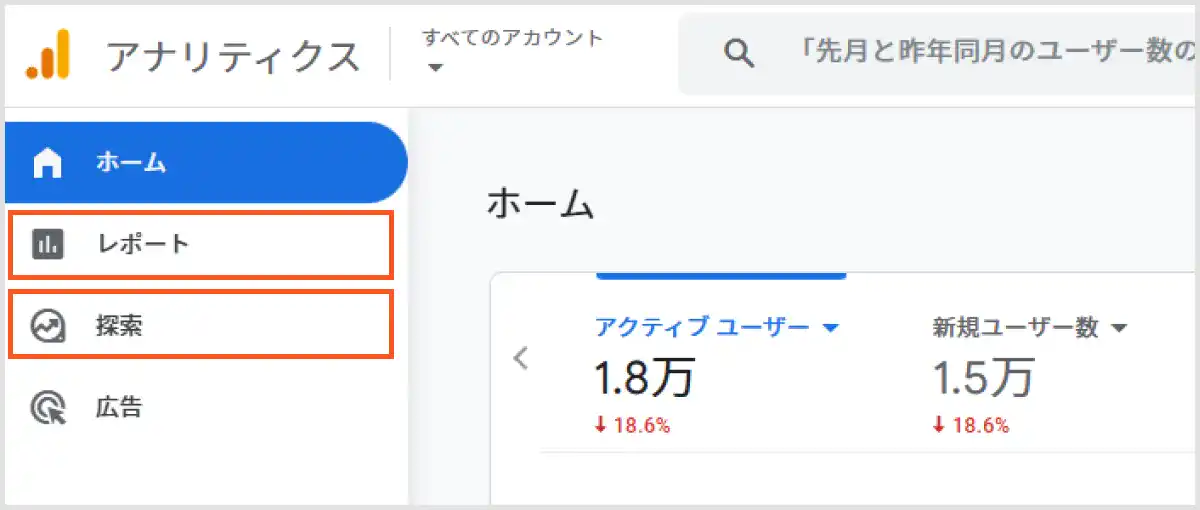
GA4には「レポート」と「探索」という2種類のレポート機能があります。

「レポート」は、標準のダッシュボードやレポートとして提供されているデータ分析機能です。GA4があらかじめ用意しているレポートのテンプレートを使って、トラフィックやユーザーの行動など基本的な傾向を把握することができます。初心者でも操作しやすく、日常的なサイトパフォーマンスの確認に便利です。
一方、「探索」は、さらに深くカスタマイズした分析ができる機能です。項目を組み合わせて、自分の分析したい内容に応じてレポートを作成できるのが特徴です。高度な分析に役立ち、仮説検証や具体的なユーザー行動の追跡 など、より詳細なデータの洞察が得られます。
「レポート」は標準的な分析で初心者向け、「探索」はカスタマイズ性が高くより深い分析を行いたいときに活用する機能です。
レポートを見てサイトの改善ポイントを見つけよう
GA4の「レポート」で基本的な数値を見て、サイトの状況を把握してみましょう。
まずはどこでどのようなレポートを確認できるのか説明していきます。
まずはレポートのスナップショットを確認
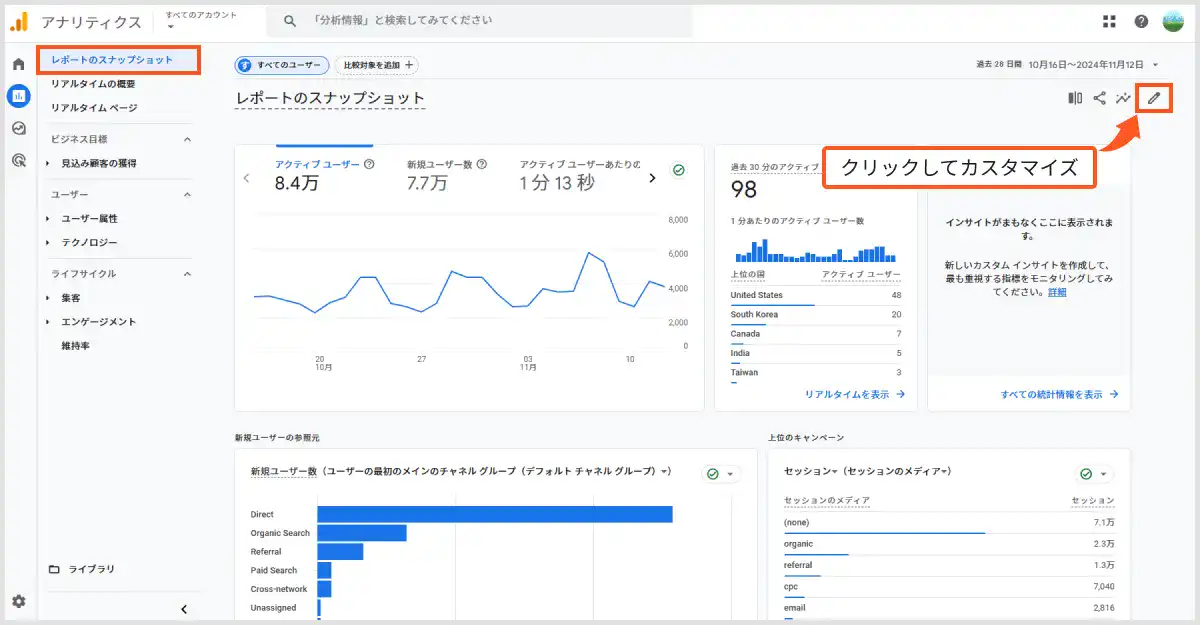
「レポート」を選択してまず表示されるのは「レポートのスナップショット」です。
ここではGA4での主要な指標やユーザーの動向を、ダッシュボード形式で確認できます。

デフォルト表示でも様々な情報を表示してくれていますが、自分が見たい情報にカスタマイズすることもできます。右上の鉛筆マークをクリックして「+カードの追加」から見たい情報を表示させたり、いらないカードは削除したりして、自分の好きなようにカスタマイズしてみましょう。
※編集者の権限が必要です。
この「レポートのスナップショット」と導入編 で少しご紹介した「リアルタイム(概要/ページ)レポート」は、必ず表示される固定のレポートです。これらの下に「レポートコレクション」と呼ばれる、設定時に指定した情報に基づいて表示されるレポートがあります。次はこのレポートコレクションについて見ていきましょう。
レポートコレクションで見たいレポートを表示してみる
レポートコレクションは以下の5種類のテンプレートが用意されていて、GA4の設定内容に基づいて表示される内容が異なります。
- アプリデベロッパー │ アプリのユーザー行動やパフォーマンスを分析するレポート
- ゲームのレポート │ ゲームアプリユーザーの行動や収益化を分析するレポート
- ライフサイクル │ ユーザー獲得から収益までサイトを利用する流れを全体的に把握するレポート
- ユーザー │ サイトを訪れたユーザーの属性や環境を把握するレポート
- ビジネス目標 │ 指定したビジネス情報に基づいてカスタマイズされたレポート
アフィリエイトサイトの場合は「ユーザー」「ビジネス目標」、以前のUAから移行した場合は「ライフサイクル」が表示されていると思います。
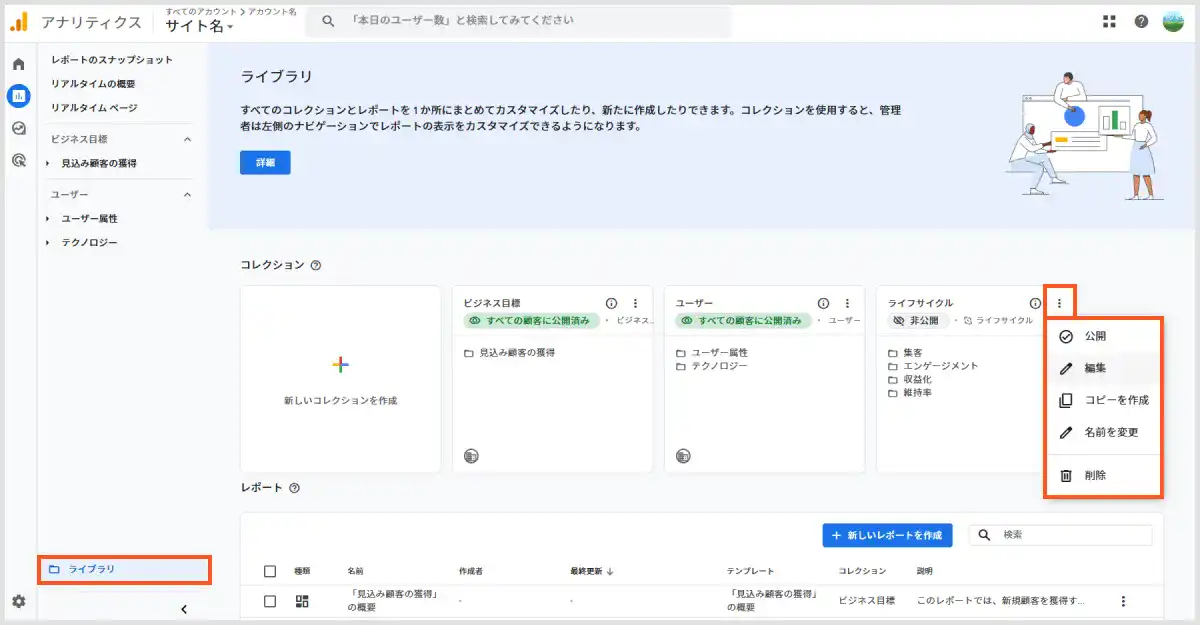
このレポートコレクションはカスタマイズが可能で、左側のナビゲーションから「ライブラリ」をクリックして、上記のテンプレートを追加(公開)したり、削除したり、編集してコレクションの中身(表示レポート)を変更することができます。

コレクションを自分の好きなように作成することもできるので、テンプレートを使って分析内容が固まってきたら、自分好みのレポートを作成してみるのもいいでしょう。
- ※レポートコレクションを作成するには、編集者の権限が必要です。
続いては、コレクションでどんなレポートを確認できるのか見ていきましょう。
概要レポートと詳細レポートを見てみよう
レポートコレクションは、データを効率的に分析できるように「概要レポート」と「詳細レポート」の2種類で構成されています。
◎概要レポート
概要レポートは、各レポートコレクションの中で重要な指標やトレンドをひと目で確認できるダッシュボード形式のレポートです。簡素なデータ表示になっているので、主要データのポイントを把握するのに適しています。

概要レポートでは以下のことができます。
- 期間変更
レポートの期間を変更したり、別の期間と比較したりできます。 - 比較対象を追加
条件を指定してデータを比較できます。例)PC・スマホ・タブレットなど - レポートの共有
レポートへのリンクを共有、またはレポートをエクスポートできます。
※編集者の権限が必要です。 - インサイト
機械学習と設定した条件を利用して自動でデータの変化やトレンドを教えてくれます。 - レポートのカスタマイズ
概要レポートに表示するカードをカスタマイズできます。
※編集者の権限が必要です。
また、各カードの下部にある「◯◯を表示」をクリックすると、カードにあるデータの詳細レポートに遷移することができます。
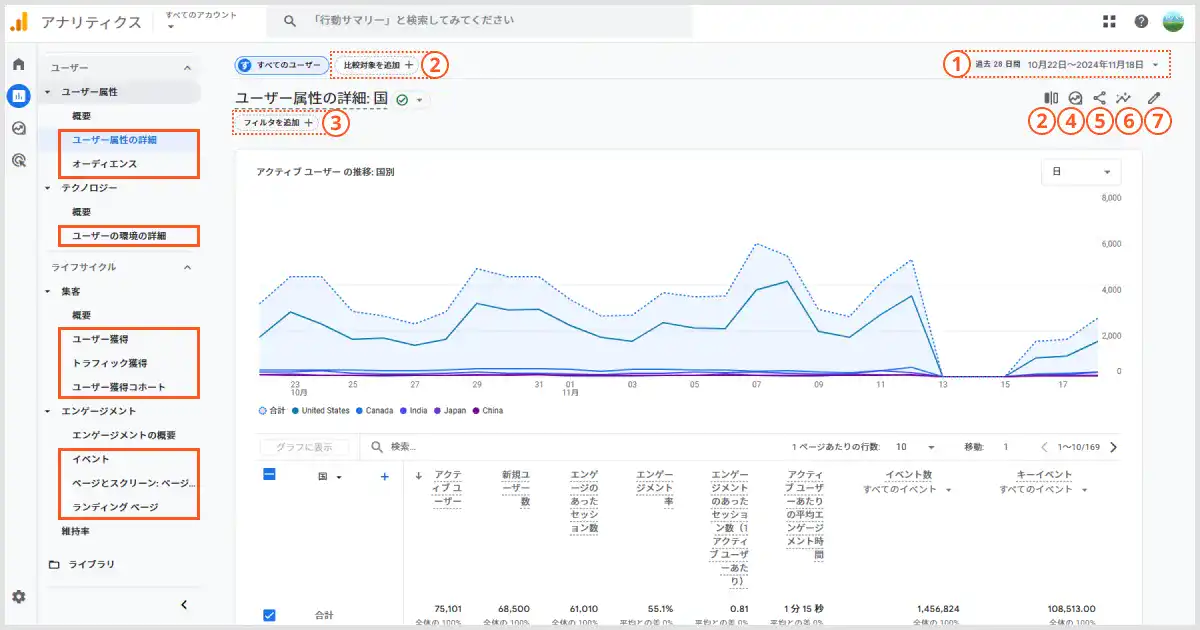
◎詳細レポート
詳細レポートは、概要レポートの指標をさらに深堀りし、より具体的で詳細なデータを確認できるレポートです。特定の指標やユーザー行動を分析し、改善施策のアイデアを考えるのに適しています。

詳細レポートでは以下のことができます。
- 期間変更
レポートの期間を変更したり、別の期間と比較したりできます。 - 比較対象を追加
条件を指定してデータを比較できます。例)PC・スマホ・タブレットなど - フィルタを追加
条件を指定してデータを絞り込みできます。 - 探索レポートにエクスポート
表示しているデータを探索レポートにエクスポートできます。 - レポートの共有
レポートへのリンクを共有、またはレポートをエクスポートできます。
※編集者の権限が必要です。 - インサイト
機械学習と設定した条件を利用して自動でデータの変化やトレンドを教えてくれます。 - レポートのカスタマイズ
概要レポートに表示するカードをカスタマイズできます。
※編集者の権限が必要です。
詳細レポートは、ディメンションと呼ばれるデータを分類するための「軸」と、どのくらいの数値かを示す「指標」の組み合わせで構成されます。GA4では以下のようなディメンションがあります。
- 年齢や性別、デバイス(PCやスマホ)、ブラウザなどユーザーに関するもの
- ページタイトルやURL、参照元などサイトでの行動に関するもの
- 日付や曜日など時間に関するもの
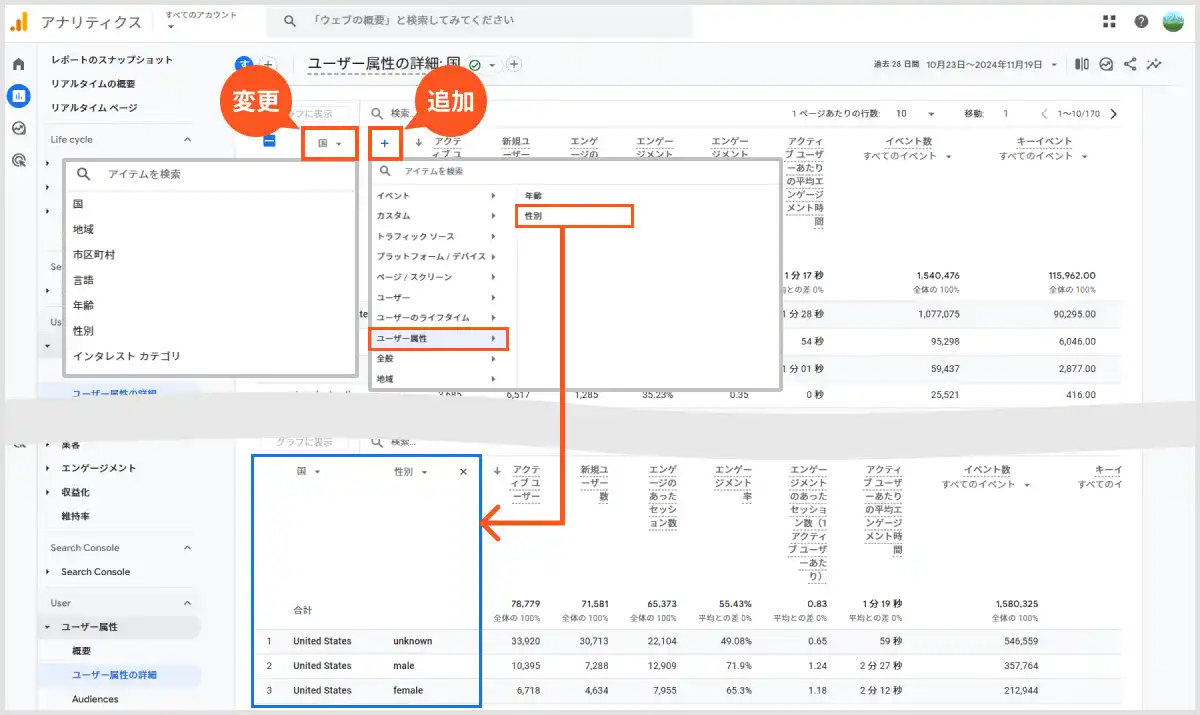
詳細レポートでは、このディメンションをクリックして変更することができます。また、項目名の横にある「+」をクリックして2つ目のディメンションを追加し、より詳細なデータを確認することもできます。

このディメンションと冒頭で説明した数値指標を組み合わせることでサイト分析ができます。
それぞれのレポートコレクションの概要レポートでユーザー数やエンゲージメント率など主要な数値変化を確認し、異常値や気になるデータを詳細レポートで深堀りして見てみる、という使い方をするといいでしょう。
各レポートでサイトの傾向を確認しよう
それでは各レポートを使ってサイト状況を把握し、改善ポイントを探っていきましょう。
◎ユーザー属性を見てみよう
レポート > ユーザー > ユーザー属性
ユーザー属性レポートでは、サイトに訪れたユーザーの情報を確認することができます。
ただ、これらのユーザー属性データを収集するには、Googleシグナルを有効にする必要があります。
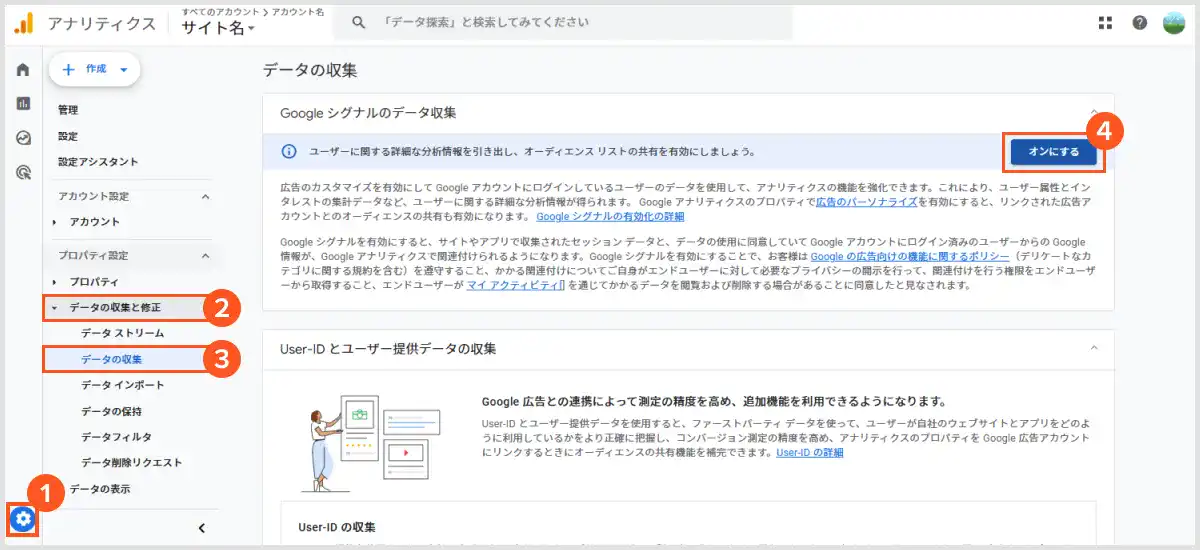
Googleシグナルを有効にする方法
- 「管理」から「データの収集と修正」>「データの収集」をクリック
- 「Google シグナルの収集」で「オンにする」をクリック

この設定をすることで、ユーザー情報を取得してレポートに表示することができます。ただし、GoogleアカウントにログインしCookie使用に同意しているユーザーの情報のみ収集されます。
ユーザー属性が不明な場合は「unknown」と表示されますが、年齢や性別の傾向を知ることができるため、可能な限り有効にして活用するといいでしょう。
◎Googleシグナルを有効にする場合に注意すること
Googleシグナルをオンにする際には、いくつかの注意点やポリシーへの同意を求められます。
特に注意が必要なのは、エンドユーザー(サイト閲覧者)に対して必要なプライバシー情報を開示する必要がある点です。Googleシグナルや他のCookieなどで取得した情報をどのように使用するのか、ユーザーはどのようにオプトアウトできるかなどをサイト上で開示する必要があります。
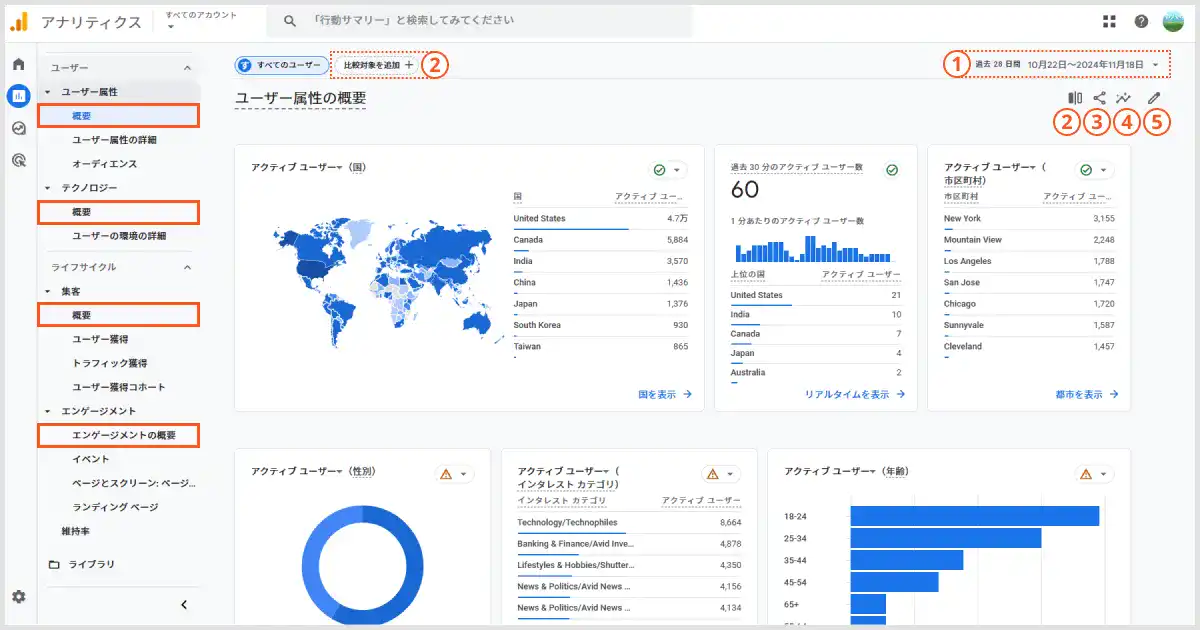
それではユーザー属性の概要を見てみましょう。
このレポートではサイトに訪れたユーザーの国や性別、年齢、インタレストカテゴリ(興味や関心のあるカテゴリ)を把握することができます。サイトに訪れるユーザーとターゲット層が一致しているか確認してみましょう。
- 紹介している商品・サービスのターゲット層と訪問ユーザーの属性があっているか確認
- 若年層が多い場合は、カジュアルな文章に変更するなどコンテンツの見直しを検討
- 女性の20~30代が多い場合はインスタで集客をしてみるなど、性別や年齢層にあわせたSNSでの集客強化を検討
このようにユーザー属性の傾向を把握することで、ターゲットにあったコンテンツ提供や集客方法ができているか確認し、さらなる改善につなげることができます。先ほど説明したとおり、年齢に2つ目のディメンションで性別を加えるなど、データを細かく分析してターゲットに沿ったサイト運営を行いましょう。
◎ユーザーのアクセス環境を見てみよう
レポート > ユーザー > テクノロジー
テクノロジーの概要レポートでは、ユーザーがサイトにアクセスする際に利用しているデバイスやブラウザなどの環境を確認することができます。サイトを訪れるユーザーがどのような環境でコンテンツを閲覧しているかを理解することで、快適にサイトを利用できるよう改善につなげることができます。
- スマホからのアクセスが多い場合はモバイルフレンドリーなデザインを優先させる
- 特定のOSやブラウザでアクセスが少ない、平均エンゲージメント時間が短い場合は、表示に問題がないか確認
- スクリーンサイズにあわせたレスポンシブデザインの検討
このようにユーザー環境を把握するだけでも、ページ速度の改善やUIの最適化を行ったり、継続的に確認することで環境のトレンド(ブラウザやOSのシェア変化)に適応した対応を行えたり、と技術的な観点からユーザーの行動を理解し改善につなげることができます。
◎集客経路を見てみよう
レポート > ライフサイクル > 集客
集客の概要レポートでは、ユーザーがどのようにサイトへ訪れたのか、流入元を確認することができます。
「デフォルトチャネルグループ」というアナリティクス側で定義されているユーザーの流入元を分類するグループを見てみましょう。GA4では以下のように分類されています。
▼デフォルトチャネルグループの例
| Direct | URLの直接入力やブックマークからのアクセス、またはトラッキング情報がない流入 |
|---|---|
| Organic Search | GoogleやYahoo!など検索エンジンの自然検索結果からの流入 |
| Paid Search | Google広告やYahoo!広告など検索エンジンのリスティング広告による流入 |
| Referral | 他のサイトやブログのリンクからの流入 |
| Organic Social | Facebook、X、InstagramなどSNSからの自然流入 |
| Paid Social | Facebook広告、Instagram広告などSNS広告による流入 |
| Unassigned | チャネルが特定できない、または設定されていない流入 |
集客のレポートコレクションには「ユーザー獲得」と「トラフィック獲得」の2種類の詳細レポートがあり、ユーザー獲得では「ユーザーの最初のデフォルトチャネルグループ」、トラフィック獲得では「セッションのデフォルトチャネルグループ」をディメンションとしてレポートを見ることができます。
何が違うの?と疑問に思う人もいるかもしれませんが、それぞれのディメンションの違いを理解すれば、それぞれ分析できる内容が違うことがわかります。
- ユーザーの最初のデフォルトチャネルグループ
ユーザーが最初にサイトを訪れた時のチャネルを確認できます。ユーザー単位でデータを集計するため、サイトに複数回訪れていても、そのユーザーが最初にどのチャネルからきたのか、つまりユーザー獲得につながった流入元は何なのかを分析できます。 - セッションのデフォルトチャネルグループ
各セッション(訪問)ごとのチャネルを確認できます。セッション単位でデータを集計するので、同じユーザーがサイトに複数回訪れた場合は、訪問ごとにセッションがカウントされます。どの流入元が多くの訪問を獲得しているか、エンゲージメントが高いかなど、トラフィックのパフォーマンスを分析するのに役立ちます。
ユーザー数やセッション数に変化があった場合は、このチャネルグループを確認し、どこからユーザーが訪れたのかその要因を探ってみましょう。またチャネルごとのエンゲージメント率や平均エンゲージメント時間などのエンゲージメント指標を確認し、集客方法ごとのパフォーマンス状況を把握するようにしましょう。
◎人気のコンテンツを把握しよう
レポート > ライフサイクル > エンゲージメント
エンゲージメントの概要レポートでは、主要なエンゲージメント指標の推移やユーザーがアクセスしているページを把握できます。
「ページとスクリーン」の詳細レポートでは、サイト内のページを表示回数やアクティブユーザー数の多い順に確認できます。ページごとに数値指標を確認し、改善点を見つけましょう。
- 表示回数やセッションが多いページを特定し、コンテンツをさらに充実させる
- 平均エンゲージメント時間が短いページは、考えられる要因を考察する
- →流入元も確認しユーザーの訪問意図にあったタイトルや見出し、導入文に変更する
- →ページの読み込み速度を確認して画像の最適化を図るなど、技術面の改善を行う
また、「ランディングページ」の詳細レポートでは、サイトを訪れたユーザーが最初にアクセスしたページを確認できます。サイトの入口となるページのパフォーマンスを分析して改善に役立てましょう。
ページごとのレポートは、「ページ×流入元」や「ページ×ユーザー属性」など他のディメンションをかけ合わせることで、より深くページの状況を把握し改善点を洗い出すことができます。ユーザー情報や集客方法と掛け合わせて、サイトの課題をしっかりと分析しましょう。
サイト分析の基本まとめ
今回は初心者向けにサイト分析の第一歩となるGA4で使われる数値指標とサイト改善をするための基本的なレポートの見方をお伝えしました。
この記事でいくつかレポートをご紹介しましたが、サイト改善の基本は以下の流れを繰り返し行うことです。
- サイトの現状把握(GA4)
- 課題の洗い出し(GA4の数値を基に推察)
- サイト改善案を考える
- サイト改善の実行
- 1に戻る
このサイクルの中で分析に必要な数値を取得するために使うツールがGA4です。
サイト改善は、複数の施策を同時に実行すると何が良かったのか、悪かったのかわからなくなります。改善の結果を把握するには、あまり多くの施策を一度に実行しないようにしましょう。
また、サイトを改善したら一定期間数値を追いかけることも大事です。結果から次の施策を考え、サイト改善を続けていきましょう。
サイト分析・改善は、アフィリエイト初心者がステップアップしたい場合、必須となるスキルです。コツコツ続けて、ユーザーの役に立つサイト作りを目指しましょう!
ご注意ください
- 本記事の内容は、2024/12/02更新時点の情報です。更新日より期間が経過している場合など、状況により現在の情報とは異なる可能性があります。
- 一部、体験談などの執筆者の個人的な意見、株式会社インタースペース(アクセストレード)以外が提供するサービスの紹介が含まれる場合もあります。情報の内容には十分に注意しておりますが、万が一、損害やトラブルが生じた場合も責任を負いかねますので、内容をご確認の上ご自身の判断のもとでご利用ください。
- 掲載の記事・写真・イラストなど、すべてのコンテンツの無断複写・転載等を禁じます。
 カテゴリーから探す
カテゴリーから探す
 タグから探す
タグから探す
- アフィリエイトを始めよう!
- 無料新規パートナー登録
- 広告主・代理店のかた
- 広告出稿はこちら





