「せっかく作ったサイトなのに、なかなか検索順位が上がらない…」
「SEOを強化したいけど、どこをどう改善すればいいのかわからない…」
そんな悩みを抱えているかたにおすすめなのは、Googleが無料で提供するサイト分析ツール「Lighthouse(ライトハウス)」 です。
このツールを使えば、サイトの表示速度といったSEO課題の可視化から具体的な改善策まで提示してくれます。なおGoogle公式ツールなので、検索エンジンがどのようなポイントを評価しているのか、ダイレクトに把握できる点も魅力です。
アフィリエイトのさらなるステップアップのために、早速Lighthouseを使ってサイト改善をしていきましょう!
Googleの無料分析ツール「Lighthouse」とは
Lighthouseとは、Chromeブラウザのデベロッパーツールから簡単にアクセスできて、サイトのパフォーマンスや品質を分析できる無料ツールです。以前はChromeの拡張機能として提供されていましたが、現在はChromeのデベロッパーツールからの利用を推奨されています。
Lighthouseではモバイルとデスクトップをそれぞれ分析でき、4つの評価項目ごとにスコアがでます。

★4つの評価項目
- Performance(パフォーマンス)
- ページの表示速度や読み込みのスムーズさをチェックし、表示遅延の原因を特定します。
- Accessibility(ユーザー補助)
- 色のコントラストやフォントの読みやすさなど、誰でも快適に閲覧できるかを評価します。
- BestPractices(おすすめの方法)
- Webサイトが最新の技術やセキュリティ基準に適合しているかを診断します。
- SEO
- 検索エンジンが正しくサイトを評価できるように構造化されているかを確認します。
- ※最新バージョンではPWA(ProgressiveWebApp)はBestPracticesに統合されました。
これらの評価項目は、Googleが検索結果に影響があるとしているページエクスペリエンスの改善に役立ちます。またページエクスペリエンスの要素でもあるCore Web Vitalsの指標(LCP・INP・CLS)も確認できる便利なツールです。
- ※INPの計測には「測定期間」モードをご利用ください。
Core Web Vitalsについてはこちらをご覧ください。
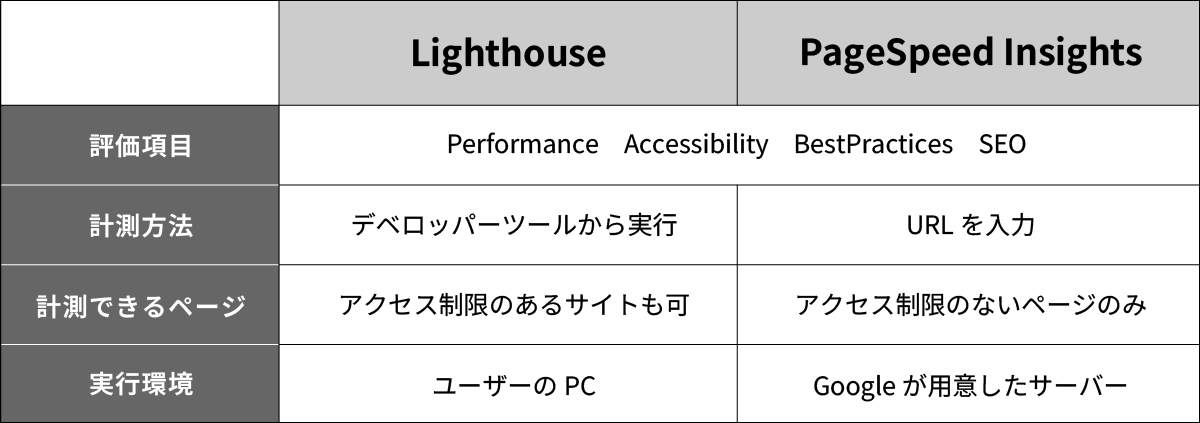
LighthouseとPageSpeed Insightsの違い
パフォーマンスを分析するツールには、Googleが提供する「PageSpeed Insights」もあります。
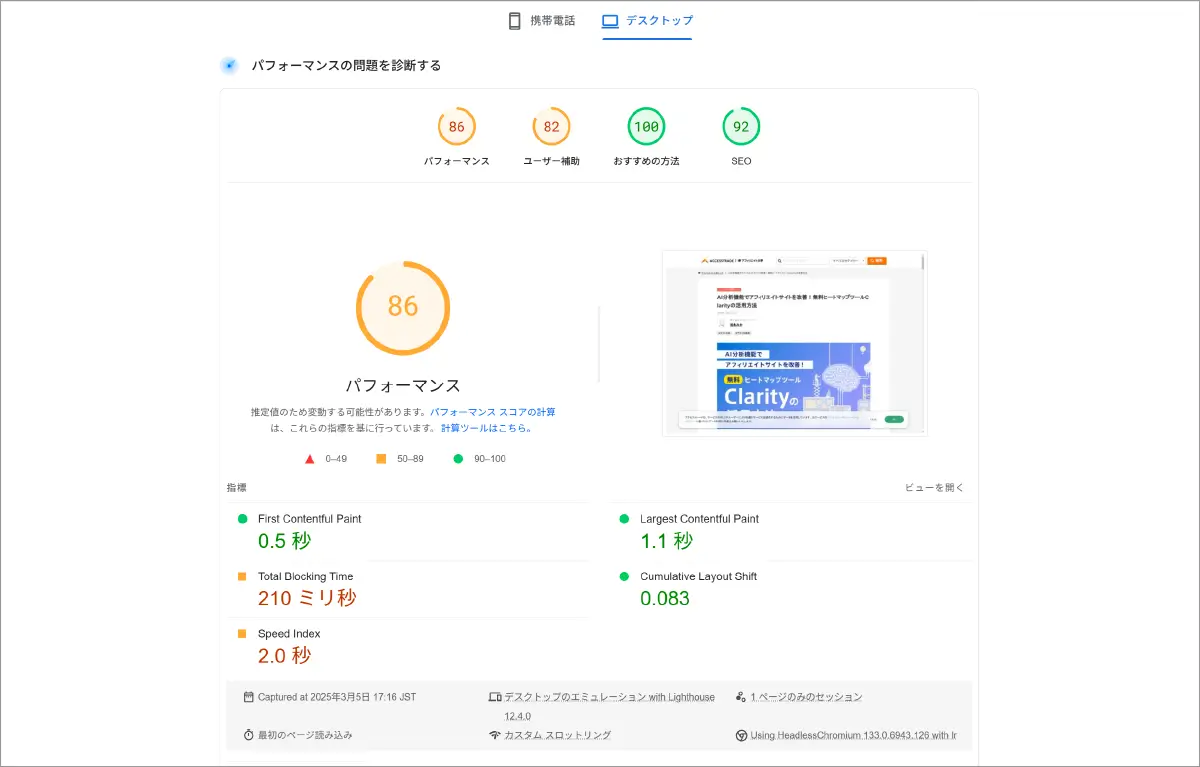
分析したいページのURLを入力するだけで、以下のようなレポートを生成できます。

LighthouseとPageSpeed Insightsの評価項目に大きな違いはありませんが、計測方法、計測できるページ、実行環境が異なります。

PageSpeed Insightsは実際のユーザーデータ(フィールドデータ)に基づいたスコアを提示してくれ、よりユーザー体験に即した形でパフォーマンスの問題点を確認できます。公開されているページのURLを入力するだけで計測できるのは魅力ですが、非公開のページには対応していないというデメリットも。
一方Lighthouseはブラウザのデベロッパーツールから利用できるので、ローカル環境つまりテストサイトなどアクセス制限のあるサイトも計測可能です(ただし、ユーザーのPCスペックやネット環境に依存)。ページの公開・非公開を問わず計測できるため、公開前のサイトチェックにも活用できます。どんな状況でも使えるLighthouseは、とても便利ですね!
Lighthouseの使い方
ここからはアクセストレードのサイト「アフィリエイト大学」を使って実際にLighthouseの使い方を紹介していきます。
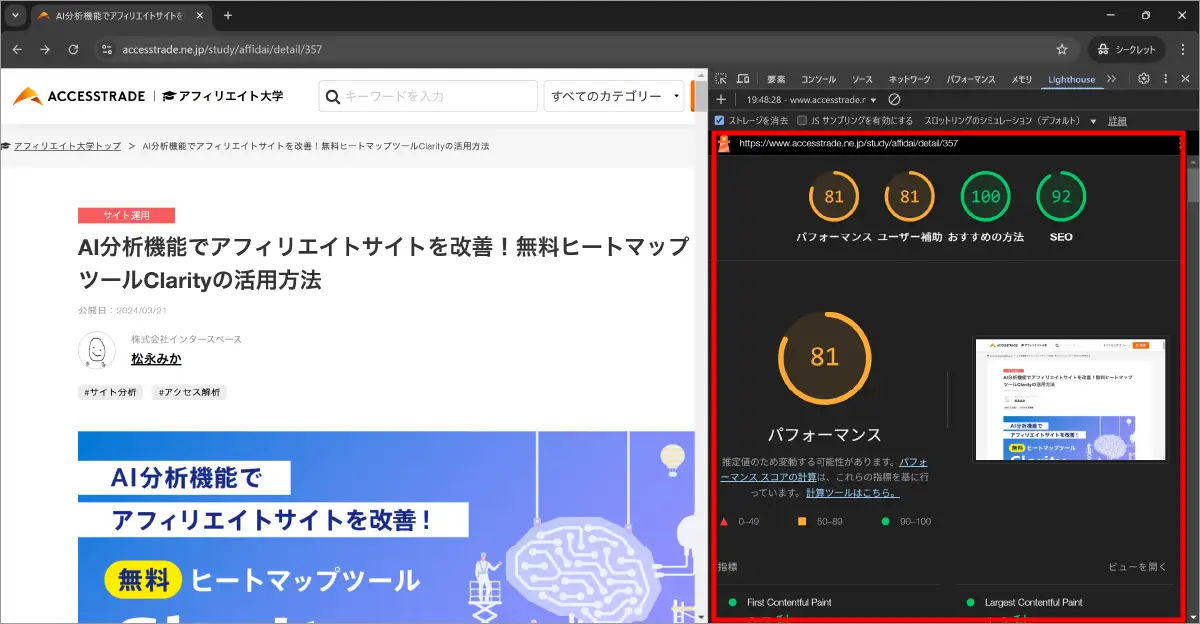
1.Chromeで計測したいページにアクセス

- ※拡張機能などの影響を受けるため、シークレットウィンドウで計測を行っています。
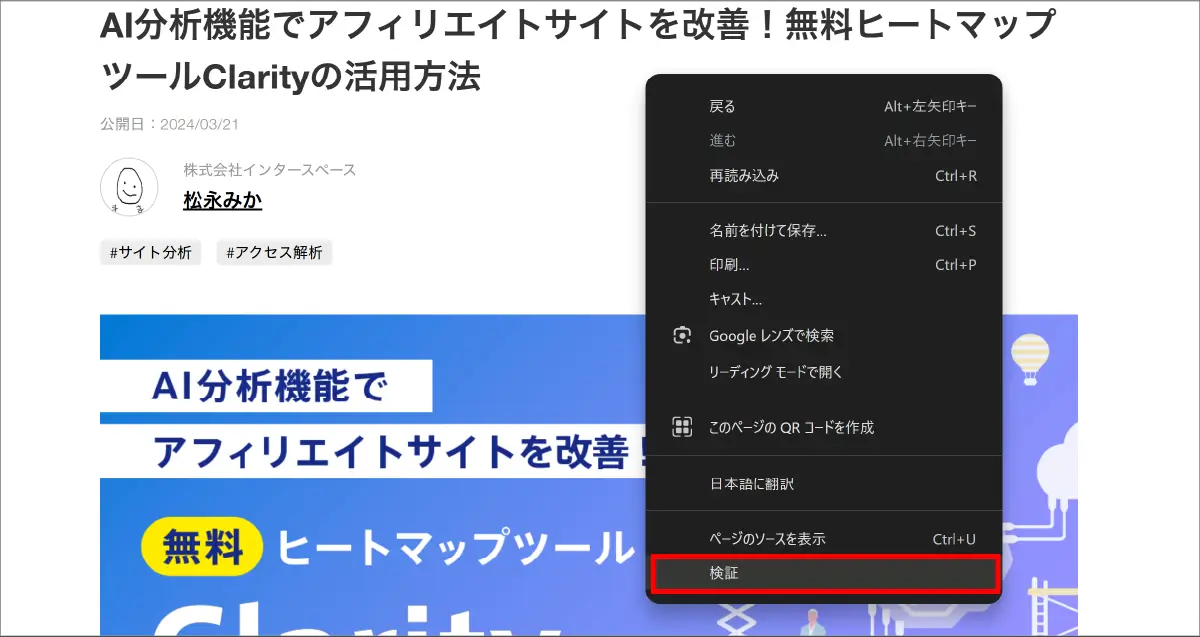
2.デベロッパーツールを起動(右クリック→検証/Ctrl+Shift+I /F12)

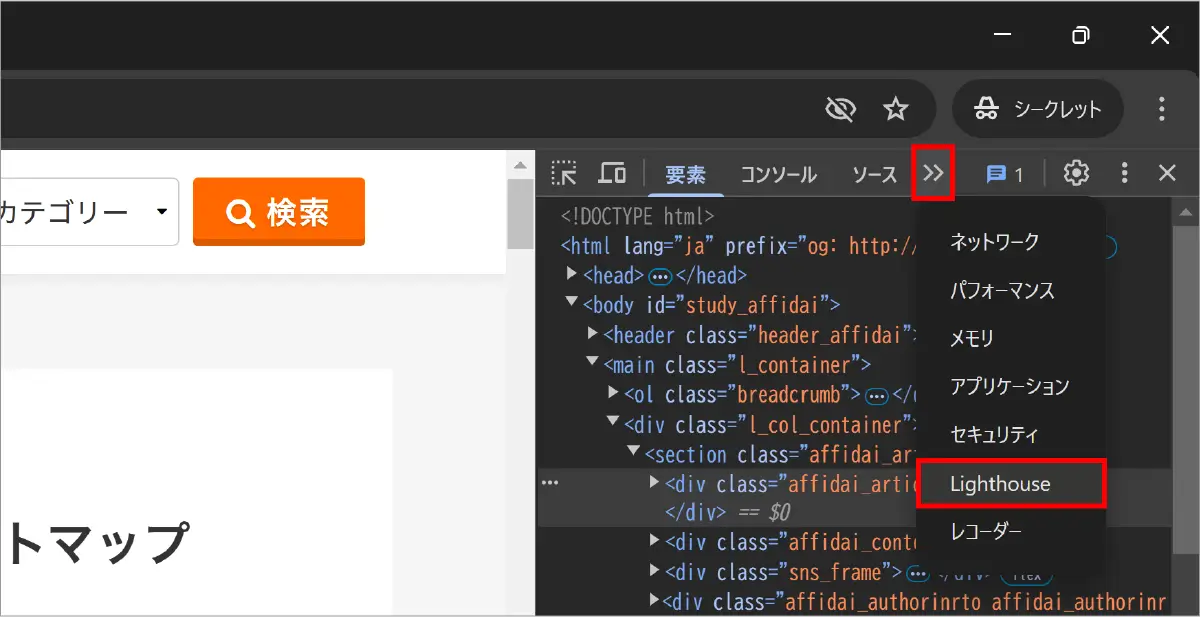
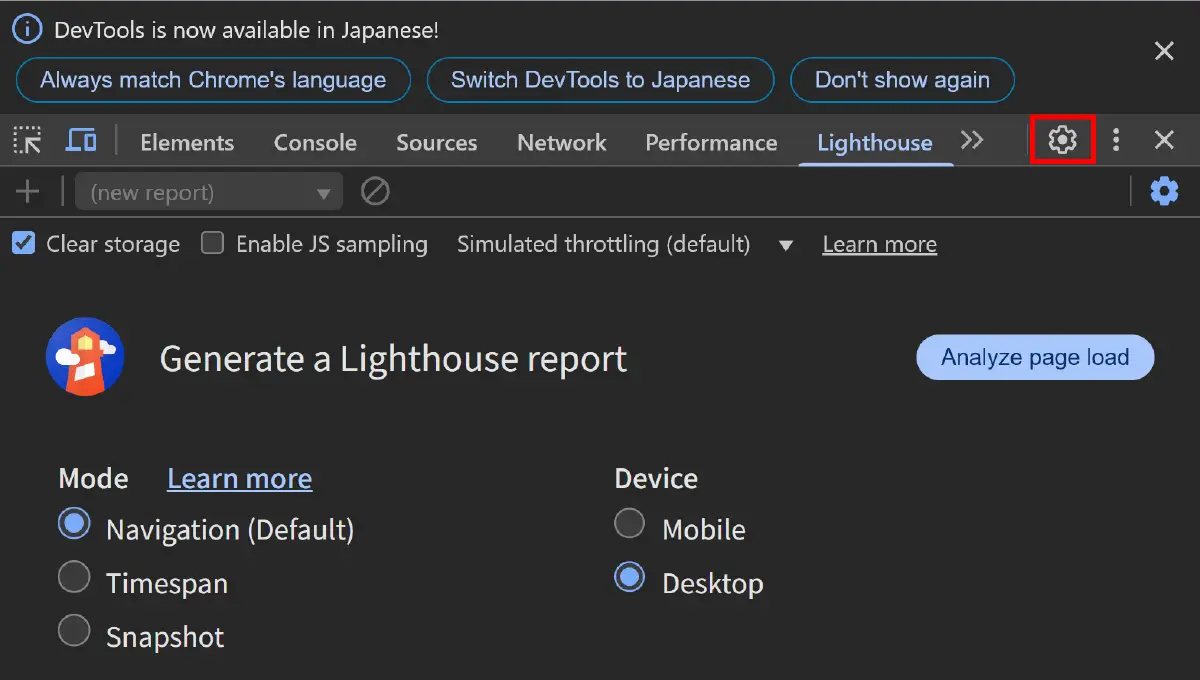
3.「Lighthouse」をクリック

4.レポートの生成
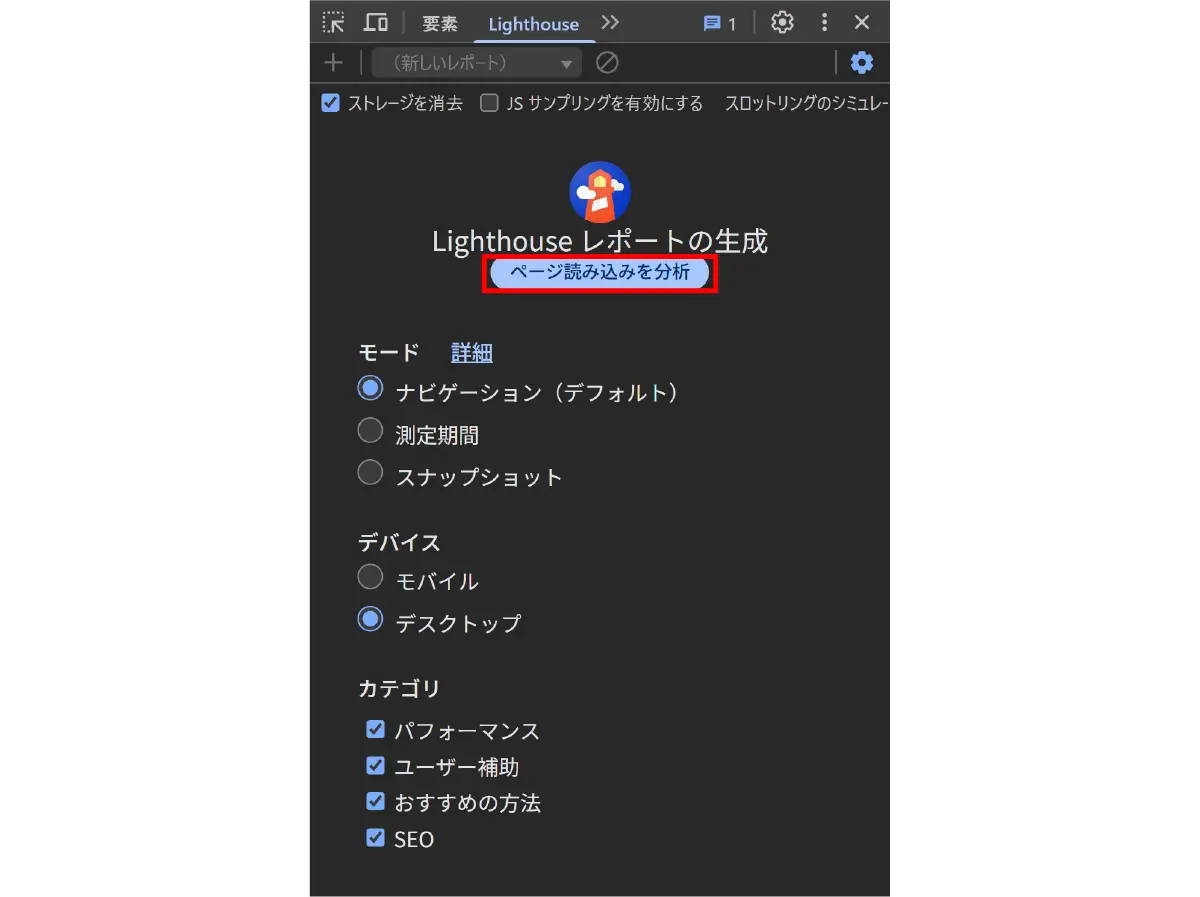
Lighthouseを実行できたら、モード・デバイス・カテゴリをそれぞれ選択し、「ページ読み込みを分析」をクリックします。

今回は以下の設定でレポートを生成してみます。
- モード: ナビゲーション(デフォルト)
- デバイス:デスクトップ
- カテゴリ:全部にチェック
すると、わずか数十秒でサイトの問題点をまとめたレポートが表示されます。

【補足】日本語設定のやり方
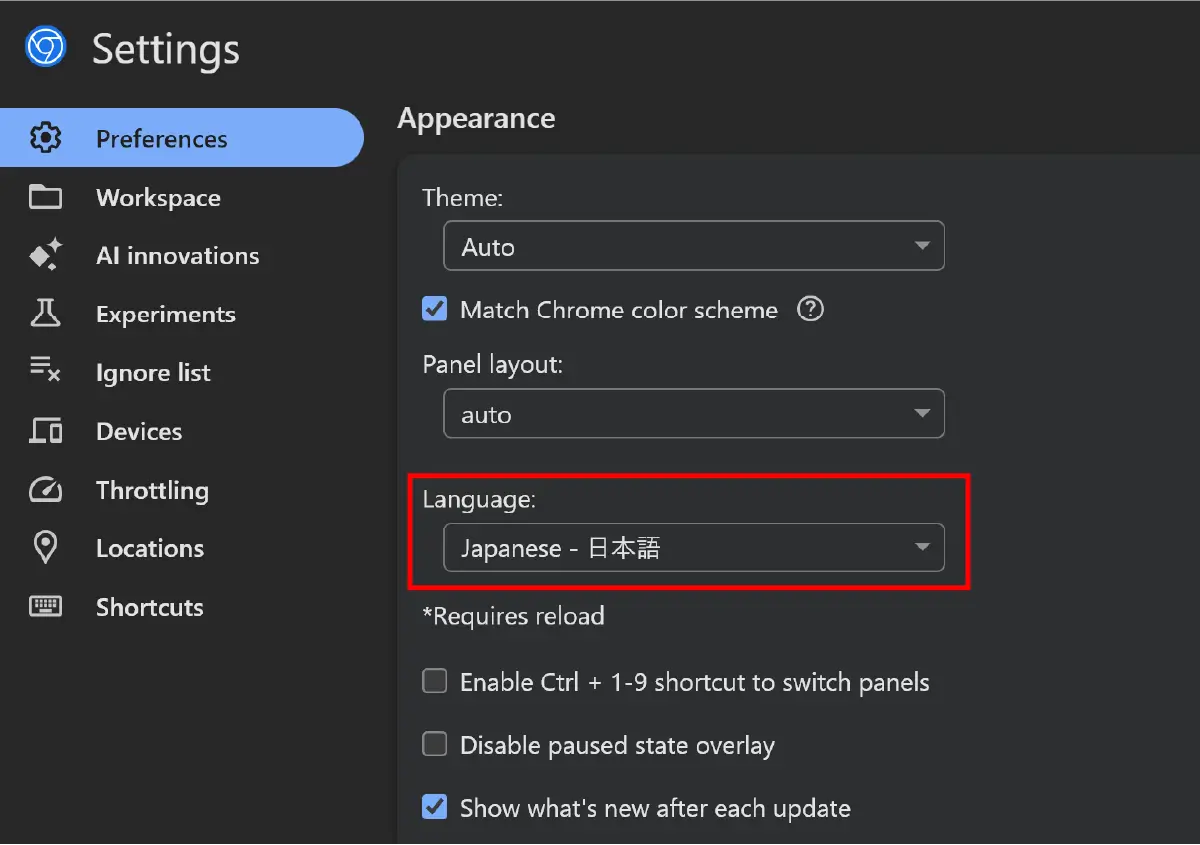
言語設定が英語になっている場合は日本語に変更できます。
Lighthouse右上の歯車マーク>Preferences(設定)をクリック。

Language「Japanese-日本語」を選択すると、分析レポートが日本語表記になります。

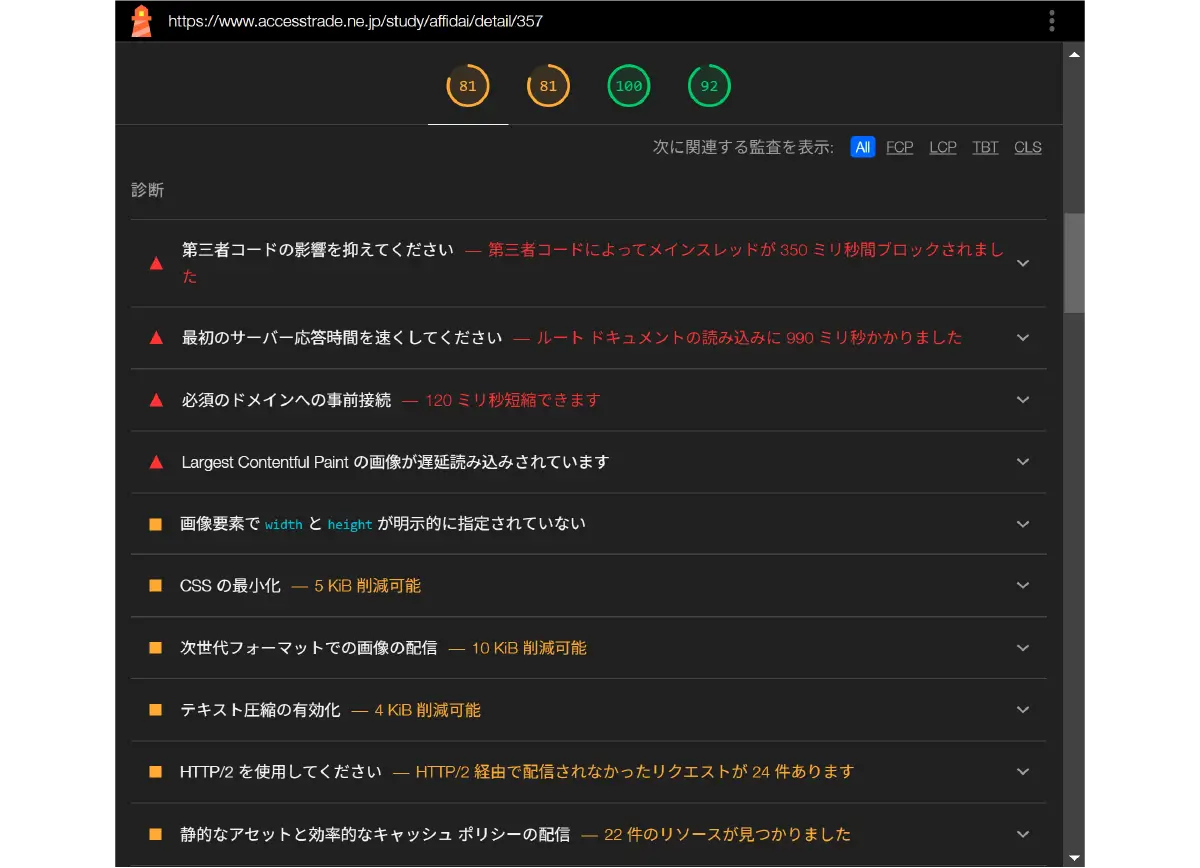
Lighthouseのレポートの見方
Lighthouseのレポートを表示できたら、まずは一番上にあるサイトのスコアを確認しましょう。

スコアは評価項目ごとに 0~100点 で表示されます。
今回はパフォーマンス:81、ユーザー補助:81、おすすめの方法:100、SEO:92という結果になりました。
★スコアの見方
- 90~100点(緑) → 良好/特に問題なし
- 50~89点(オレンジ) → 改善の余地あり
- 0~49点(赤) → 早急に対応が必要
今回は早急に対応が必要な項目はありませんでしたが、パフォーマンスとユーザー補助がオレンジだったので優先的に改善する必要がありそうです。
さらにスコアの下には、4つの評価項目ごとに問題点を具体的にレポートしてくれているので、大変わかりやすいです!
▼パフォーマンスの問題点

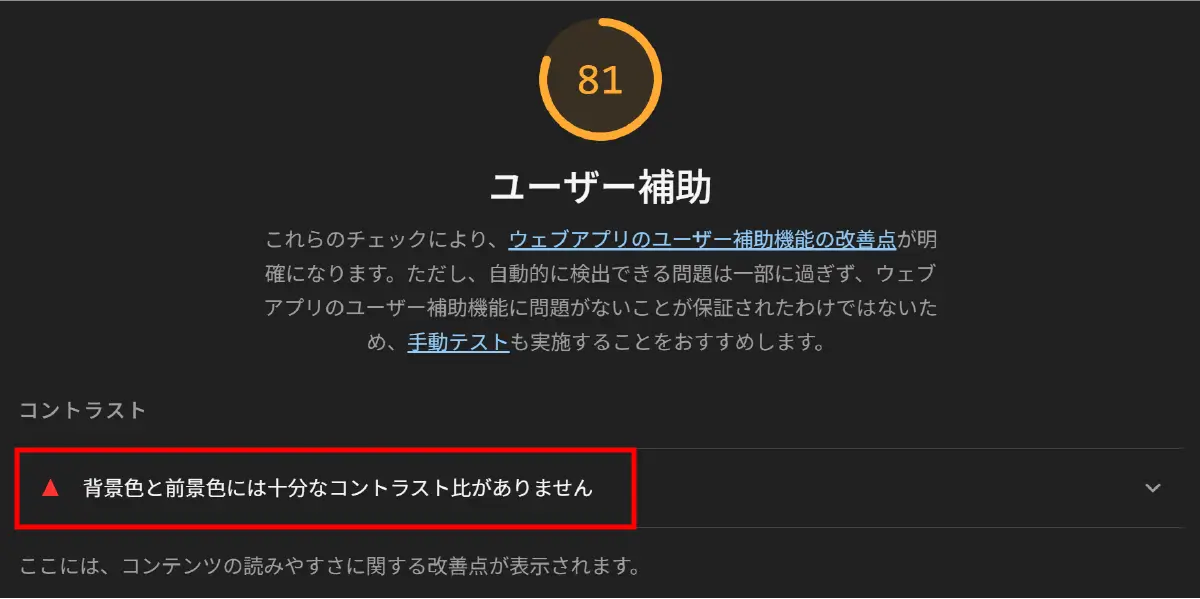
▼ユーザー補助の問題点

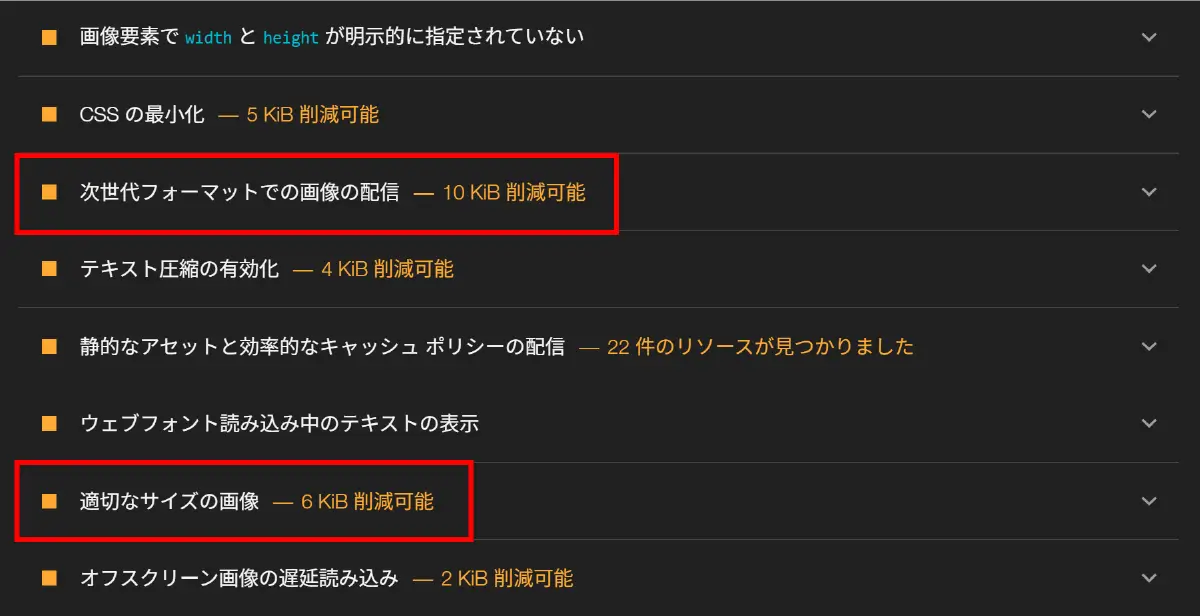
今回は赤枠で囲った比較的すぐに改善できる項目を見ていきたいと思います。
- 次世代フォーマットでの画像の配信
- 適切なサイズの画像
- 背景色と前景色には十分なコントラスト比がありません
問題点とサイト改善ツール
それではLighthouseのレポートでわかった問題点について、ツールを利用した改善策を紹介していきます。
問題点1:次世代フォーマットでの画像の配信

次世代フォーマットとは「WebP」や「AVIF」などの画像形式のこと。
「PNG」や「JPEG」よりも画像サイズが軽いため、表示速度が速く画質も保てるため推奨されています。
今回のレポートでは、「PNG」になっている画像を次世代フォーマットにすると約10KiB軽くできますよ!と教えてくれていますね。
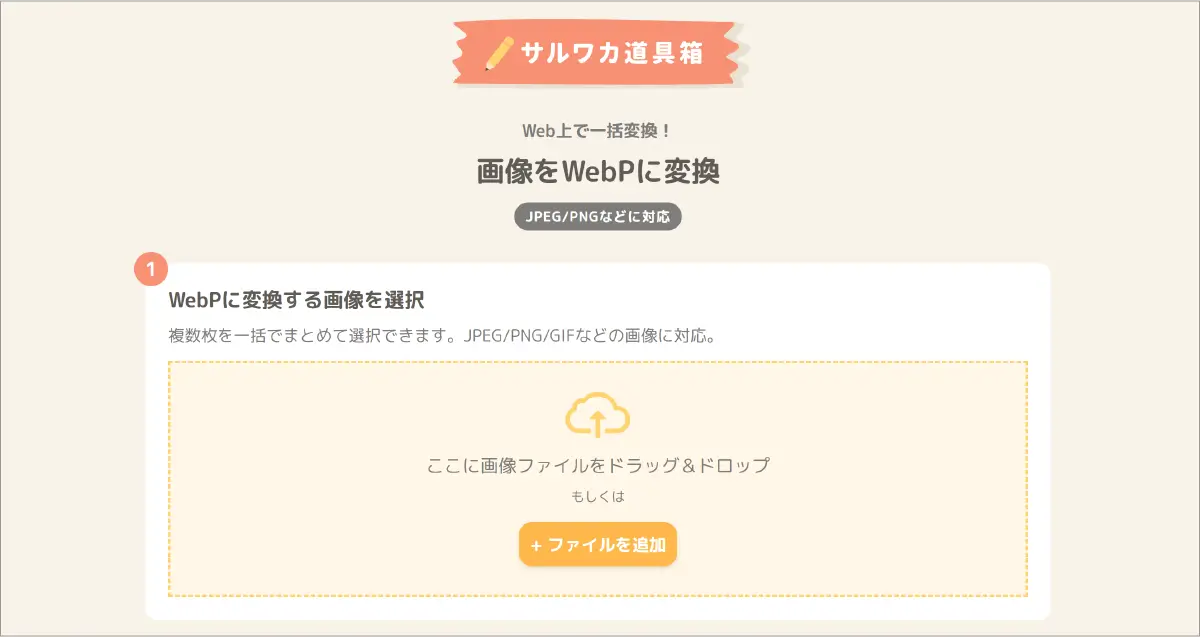
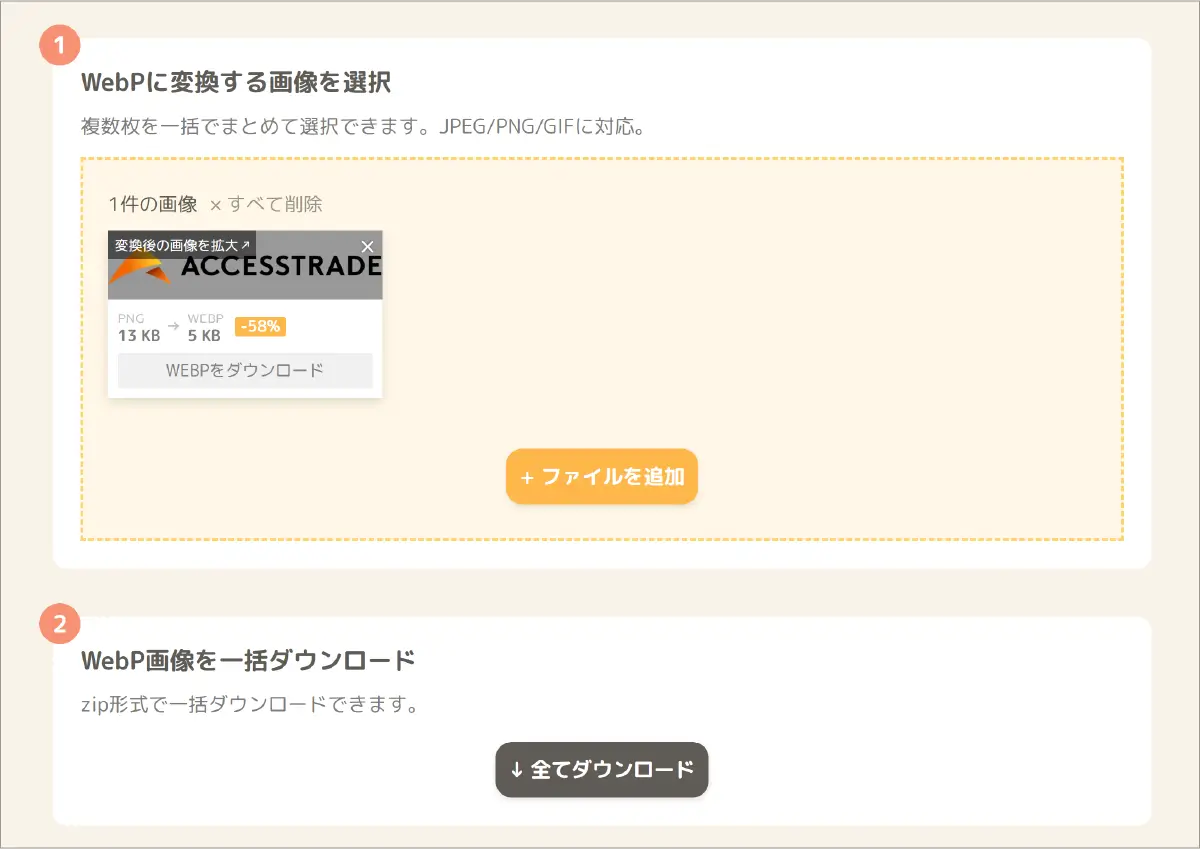
改善ツール:WebP変換ツール「サルワカ道具箱」

JPEG/PNG/GIFからWebPへの変換はツールを使うと一瞬で完了です。
ドラッグアンドドロップまたは「ファイルを追加」をクリックしてフォルダから画像アップロードします。

すると一瞬で13KB→5KBに圧縮し、WebPに変換されました。
あとは「WEBPをダウンロード」をクリックすれば完了です。
問題点2:適切なサイズの画像

今回の場合は画像サイズ(容量)を小さくすることで読み込み時間が短縮できるという指摘がありました。現状のサイズが12.9KBで5.6KBは減らせるのではないかということも教えてくれています。
画像サイズは小さいほどサイトの表示速度が上がるため、ツールを使って画像の圧縮をしてみましょう!
改善ツール:画像圧縮ツール「TinyPNG」

TinyPNGは、画像をドラッグアンドドロップまたはフォルダから参照してアップロードするだけで、軽量化(圧縮)できるツールです。

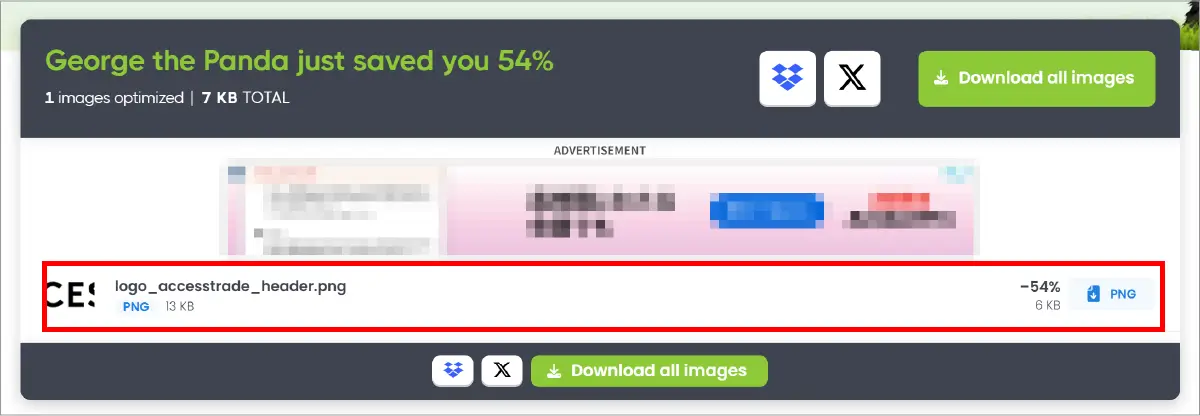
実際に画像をアップロードしてみたところ、7KB(54%)軽量化することができました。
Download all imagesをクリックするとダウンロードできます。複数枚をまとめて圧縮&ダウンロードすることも可能です。
問題点3:背景色と前景色には十分なコントラスト比がありません

ボタンやラベルの背景色と文字色のコントラスト比を指摘されました。今回の場合のようにパッと見ると視認性(見やすさ)に問題がなさそうな場合でも、計測すると問題あり!と判定される場合があります。
背景色と文字色のコントラストが弱いと、視認性が低下しアクセシビリティのスコアが下がってしまうので注意が必要です。
改善ツール:アクセシビリティツール「AdobeColor」

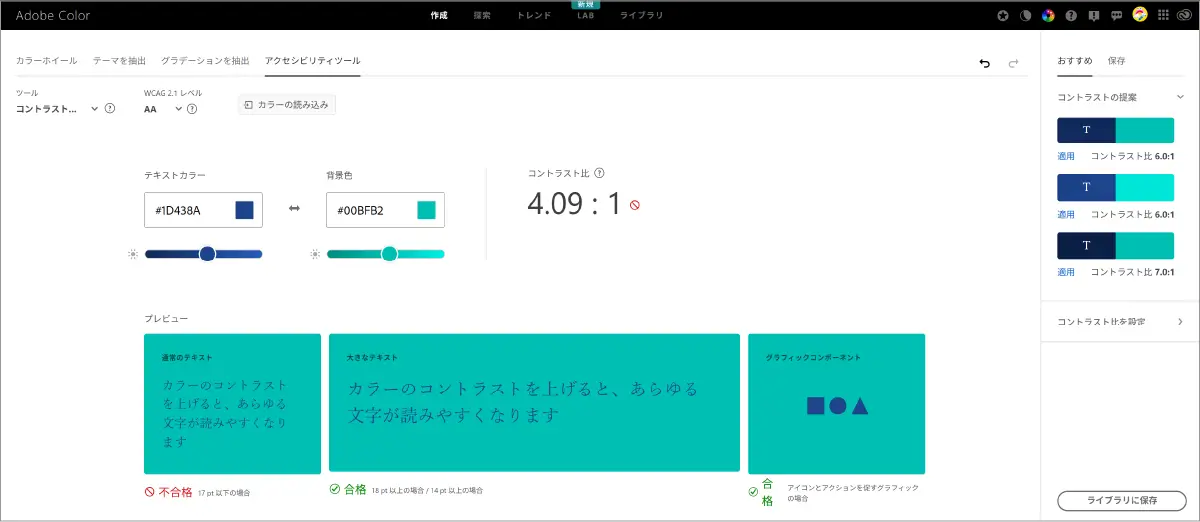
AdobeColorのアクセシビリティツールでは、コントラスト比を計測することができます。テキストカラーと背景色を選択するだけで、コントラスト比が数値化でき、その数値から合格/不合格が判定されます。
今回指摘されたボタンの色で計測してみたところ、コントラスト比「2.9:1」で不合格という結果に…。

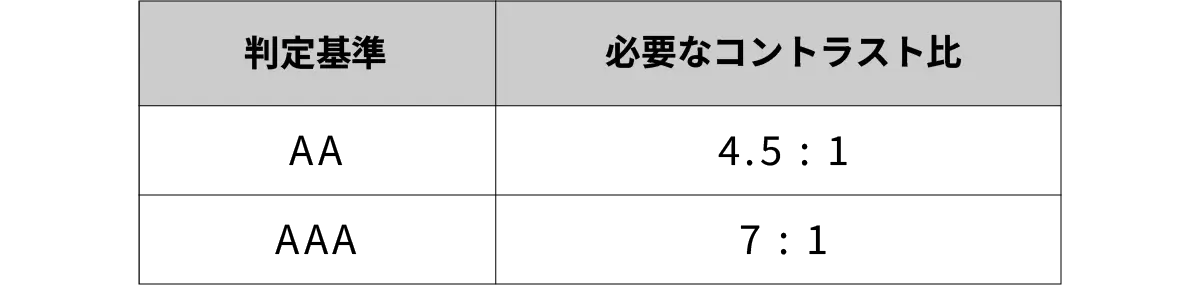
判定には「WCAGアクセシビリティ基準」が使用されており、基準にはAAAとAAの2種類があります(AAAのほうがより厳しい基準)。

今回指摘されたボタンの色は適格比率4.5:1の基準(AA)には届かず、不合格という結果になりました。
では、いったいどんな色の組み合わせが4.5:1以上になるのか?色を調整してみると…

テキストカラーを黒に近づけていく途中で、4.5:1をクリアできました!
ちなみに、完全な黒(#000000)にすると、7:1基準(AAA)を超えることができました。

そのほかの問題点とサイト改善策
ツールを利用した改善策のほかにもLighthouseでわかる問題点について、改善策を5つ紹介していきます。
問題点:画像要素に[alt]属性が指定されていません
![画像要素に[alt]属性が指定されていません](https://b.image.accesstrade.net/at/ss/affidai/dispContents/affidai366_26.webp)
この場合は、imgタグ内にaltを追加する必要があります。
(例)<img src=”画像のパス” alt=”画像の説明”>
- ※Wordpressを使用している場合は、画像をメディアライブラリにアップロードする際、代替テキストの欄に説明を入力すると設定できます。
alt(オルト)は、ウェブサイトで使用される代替テキスト(alt属性)のことです。
画像が表示できない場合や、視覚障害者向けのスクリーンリーダーが内容を読み上げるときに、画像の内容を説明する際に使用されます。ただし、装飾目的の背景画像などには、altは不要です。
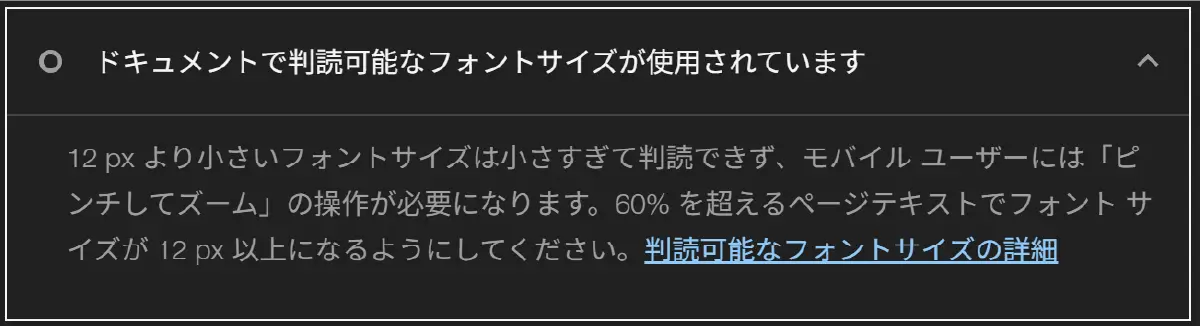
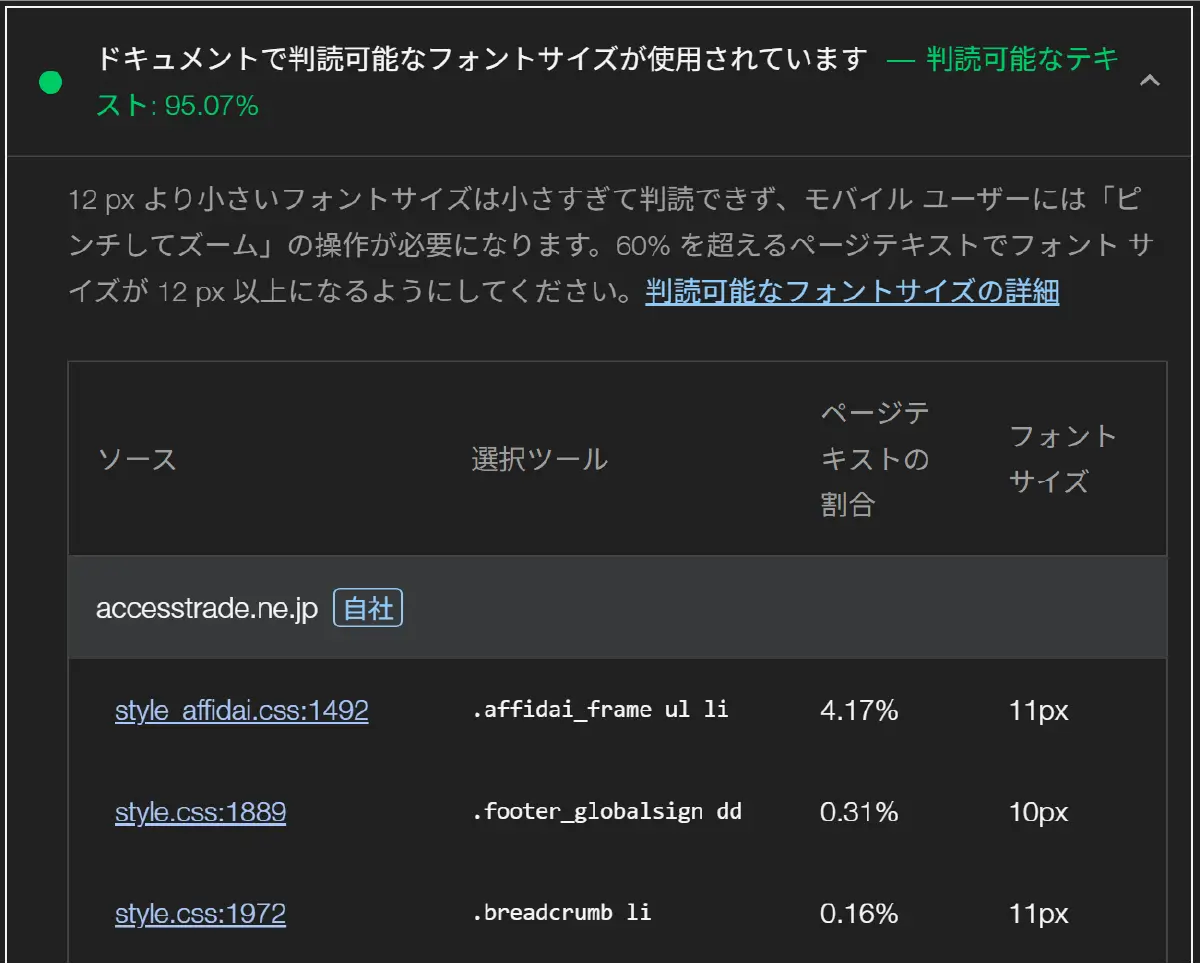
問題点:ドキュメントで判読可能なフォントサイズが使用されていません
▼デスクトップのレポート結果

▼モバイルのレポート結果

判読可能なフォントサイズは「12px以上」となっています。最低ラインが12pxなので、ユーザーが読みやすいフォントサイズを適切に設定してください。
モバイルのレポートでは12px以下になっている箇所をピックアップしてくれます。12px以下のページテキストの割合が60%を超えないように、フォントサイズを変更していきましょう。
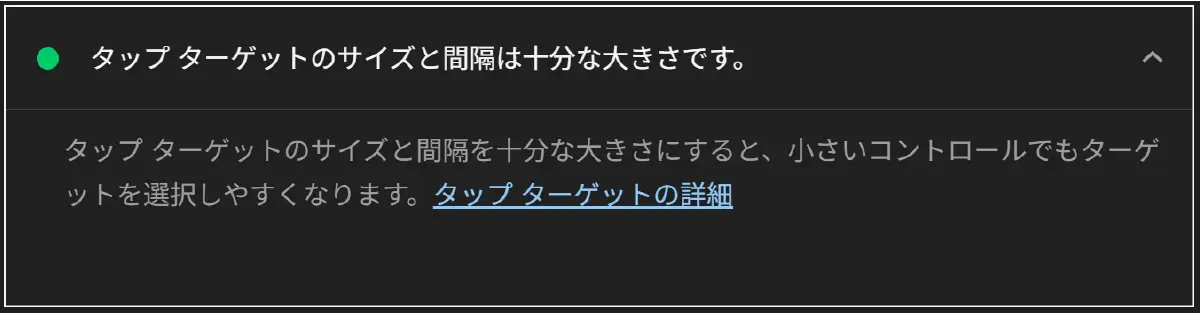
問題点:タップターゲットのサイズや間隔は十分な大きさではありません。

ボタンやリンクなどがタップしにくいと判断されると表示されます。ボタンやリンクがタップしやすくなるようにサイズや余白を調整しましょう。
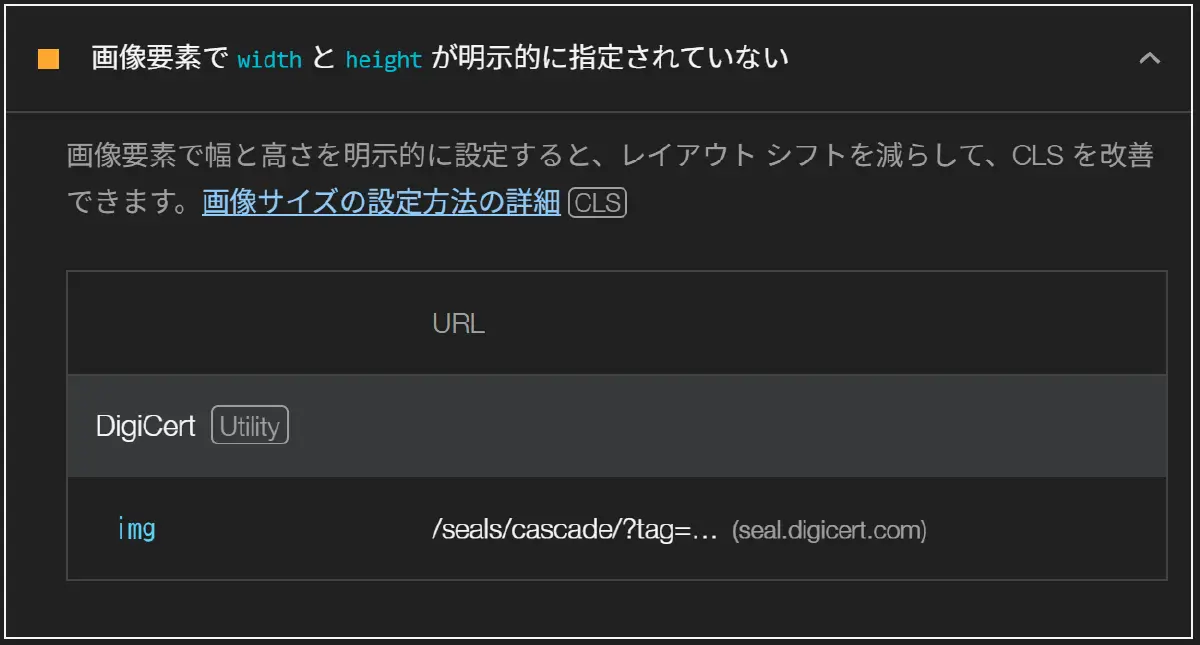
画像要素でwidthとheightが明示的に指定されていない

この表示が出た場合は、imgタグにwidthとheightを指定しましょう。
(例)<img src=”画像のパス” alt=”画像の説明” width=”●” height=”●”>
そうすることで、画像の表示領域が事前に確保され、レイアウトのズレ(CLS)の発生を防ぎます。サイトの読み込み時にレイアウトが変化せず、安定したページを表示させることはユーザー体験を向上させるためにも大切なことです。
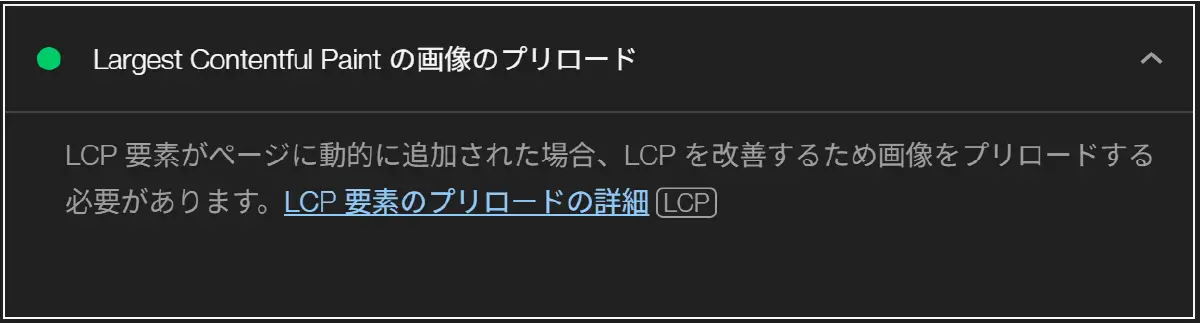
Largest Contentful Paint の画像のプリロード

この場合は「画像や動画の遅延読み込み」を行うことでLCPが改善されます。imgタグに「loading=”lazy”」を追加しましょう。
(例)<img src=”画像のパス” alt=”画像の説明” width=”●” height=”●” loading=”lazy”>
「画像や動画の遅延読み込み」とは、ユーザーが実際に画面をスクロールして表示する直前に、画像や動画の読み込みを行うこと。
通常、ページを開くとすべての画像・動画を一度に読み込みますが、遅延読み込みを使うと必要なタイミングで読み込みを開始するため、ページの読み込み速度(LCP)が改善されます。
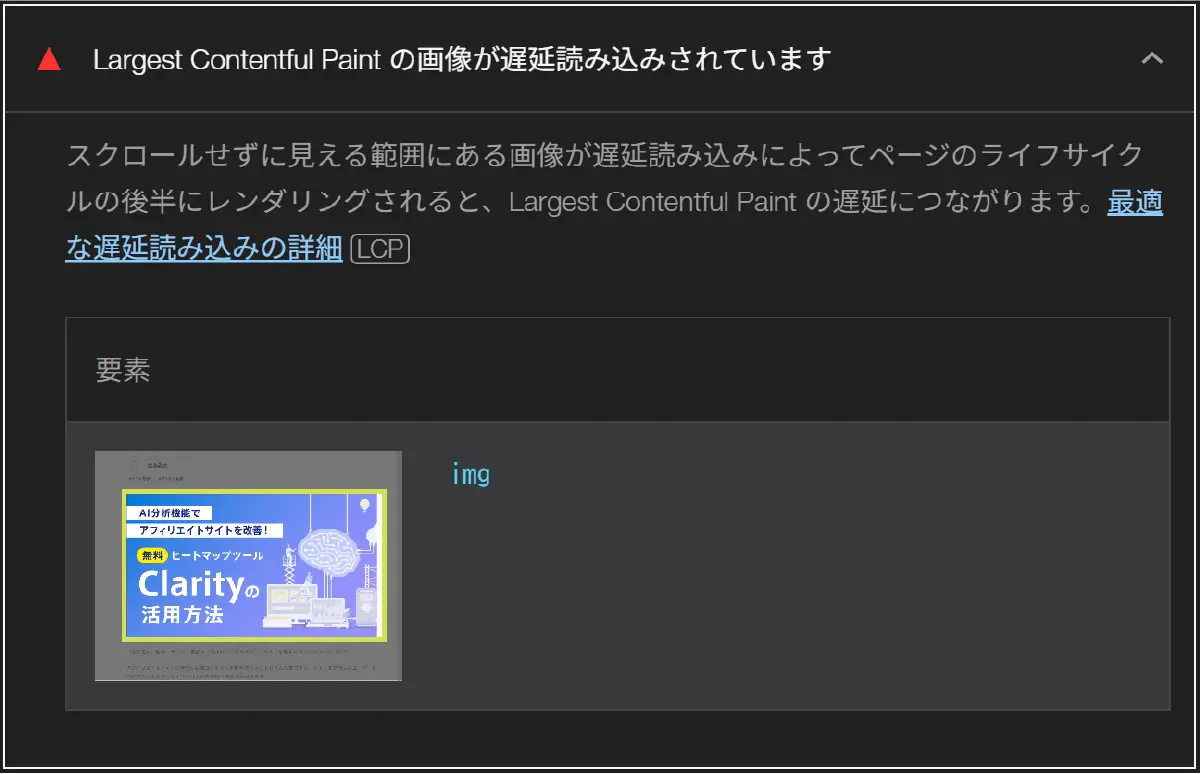
ただし、ファーストビューに表示される画像にloading=”lazy”を使用すると以下のように警告がでてしまうので気を付けましょう。

Lighthouseを活用してサイト改善に取り組んでみよう!
いかがでしたか?
このようにLighthouseを活用してサイトの問題点を明確にし、改善に取り組むことによってサイトのパフォーマンスアップにつなげることができます。
一気にサイト改善をしていくのは大変なので、まずは今回紹介した 「画像の軽量化」「コントラストの改善」「WebPの導入」 のような画像や色の変更から取り組むことをおすすめします。HTMLなどソースの編集は、専門的な知識が必要になるため、調べながらじっくり取り組んでいきましょう。
★チェックリスト
- 画像形式(PNG/JPEG/WebPなど)は適切ですか?
- 画像サイズは適切ですか?(軽量化しているか)
- コントラストは適切ですか?
- alt属性は設定していますか?
- フォントサイズは適切ですか?
- ボタンはタップしやすい適切なサイズですか?
- 画像や動画の遅延読み込みの設定はしていますか?(loading=”lazy”等)
- imgタグのwidth/heightは正しく設定していますか?
スコアを上げるために必要不可欠なチェックリストを用意したので、ぜひ参考にしてみてください。
ご注意ください
- 本記事の内容は、2025/03/21更新時点の情報です。更新日より期間が経過している場合など、状況により現在の情報とは異なる可能性があります。
- 一部、体験談などの執筆者の個人的な意見、株式会社インタースペース(アクセストレード)以外が提供するサービスの紹介が含まれる場合もあります。情報の内容には十分に注意しておりますが、万が一、損害やトラブルが生じた場合も責任を負いかねますので、内容をご確認の上ご自身の判断のもとでご利用ください。
- 掲載の記事・写真・イラストなど、すべてのコンテンツの無断複写・転載等を禁じます。
 カテゴリーから探す
カテゴリーから探す
 タグから探す
タグから探す
- アフィリエイトを始めよう!
- 無料新規パートナー登録
- 広告主・代理店のかた
- 広告出稿はこちら