
こんにちは。All About ホームページ作成ガイドの西村文宏です。
今回は、スマホ用ページのために「押しやすいリンク」を作る方法をご紹介いたします。
大きなリンクボタンを表示するHTMLソース
スマートフォンは指を使って画面に触れて操作するので、リンクは大きいほうが押しやすいですよね。
そこで、リンクを大きな「ボタン」に見えるよう装飾する方法をご紹介しましょう。
あくまでも「ボタンに見えるように装飾」をするだけなので、リンクそのもののHTMLソースは、以下のようなa要素を使った普通の書き方で問題ありません。
▼HTML
<a class="largebutton"href="(リンク先)">リンク文字</a>
これをそのままブラウザで表示させると、普通のリンクとして表示されます。
例えばリンク先をhttps://www.accesstrade.ne.jp/、リンク文字を「アクセストレード」にするとこのように表示されます。
これを「ボタン」として表示させるためには、上述の「class=” largebutton”」部分(クラス属性)に、ボタン表示できるよう以下のようなスタイルシートを追記すると「ボタン」のように装飾されてリンクが表示されます。
▼CSS
largebutton {
/* (1)表示形態 */
display: block;
/* (2)横幅サイズ */
width: 100%;
/* (3)枠線 */
border-style: solid;
border-width: 1px;
border-color: #ccc #999 #999 #ccc;
/* (4)角を丸く */
border-radius: 7px;
/* (5)余白の調整 */
padding: 6px 0px;
margin: 0.5em auto;
/* (6)文字の装飾 */
text-decoration: none;
/* (7)文字の位置 */
text-align: center;
/* (8)背景グラデーション */
background: -webkit-gradient(linear, left top, left bottom, from(#fff), to(#ccc)); /* Chrome,Safari */
background: linear-gradient(top, #fff, #ccc); /* CSS3 */
}これは、そのままコピー&ペーストして使えるのでぜひ活用してみてください。1行全体に広がってリンクボタンが表示されます。

広がり具合は「(2)横幅サイズ」で指定しています。
値を100%よりも小さくすると幅を狭められますので、好きな大きさに調整してみてください。
また、「(8)背景グラデーション」では、Chrome・Safari専用の記述方法とCSS3標準の記述方法を併記しています。
ボタンの大きさは「(5)余白の調整」にあるpaddingプロパティの値を変えることで調整できます。
marginプロパティの値を変えると、周囲との距離を変えられるので、レイアウトとの兼ね合いや好みに応じて修正してみてください。
- ※パソコン上で表示を確認したい場合、ブラウザはChromeかSafariを使ってください。
文章中に小さなリンクボタンを表示するHTMLソース
大きなリンクボタンは押しやすくてとても良いのですが、文中にも小さくリンクボタンを入れたいな…。という時はありませんか?
ここからは、文中のリンクをボタン型にして押しやすくする装飾方法をご紹介します。
▼HTML
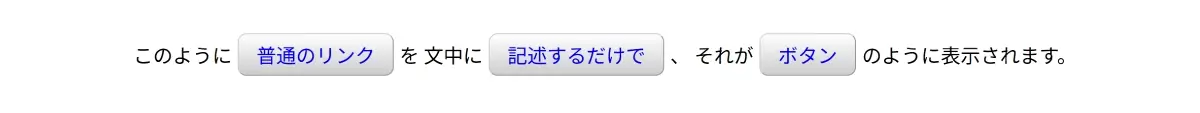
<p>
このように<a class="sbutton"href="(リンク先)">普通のリンク</a>を
文中に<a class="sbutton"href="(リンク先)">記述するだけで</a>、
それが<a class="sbutton"href="(リンク先)">ボタン</a>のように表示されます。
</p>
リンクを作るHTMLソースは、このようなa要素を使った普通の書き方で問題ありません。
今回は段落(p要素)内に3つのリンクを設けています。3つ共にclass属性を付加しており、以下のスタイルシートを追記することで(行内に配置されたまま)ボタン型に装飾されて表示されます。
▼CSS
sbutton {
/* (1)枠線 */
border-style: solid;
border-width: 1px;
border-color: #ccc #999 #999 #ccc;
/* (2)角を丸く */
border-radius: 7px;
/* (3)余白の調整 */
padding: 0.3em 0.9em;
margin: 0px 0.3em;
/* (4)文字の装飾 */
text-decoration: none;
/* (5)背景グラデーション */
background: -webkit-gradient(linear, left top, left bottom, from(#fff), to(#ccc)); /* Chrome,Safari */
background: linear-gradient(top, #fff, #ccc); /* CSS3 */
/* (6)行高の調整 */
line-height: 2em;
/* (7)空白・改行の扱い */
white-space: nowrap;
}
こちらもそのままコピー&ペーストして使えるので、ぜひ活用してみてください。

「(5)背景グラデーション」では、Chrome・Safari専用の記述方法とCSS3標準の記述方法を併記しています。
ボタンの大きさは「(3)余白の調整」にあるpaddingプロパティの値を変えることで調整できます。
marginプロパティの値を変えると、周囲の文字との距離を変えられるので文章自体が読みにくくならないように調整してみてください。
文章中のあらゆるリンクをボタン型に装飾してしまうと、押しやすくはなりますが、読みにくくなってしまいます。ナビゲーションとしての役割を果たすような重要なリンクに限って適用すれば、見やすくて使いやすいページになるので、ぜひ試してみてくださいね。
ご注意ください
- 本記事の内容は、2024/12/19更新時点の情報です。更新日より期間が経過している場合など、状況により現在の情報とは異なる可能性があります。
- 一部、体験談などの執筆者の個人的な意見、株式会社インタースペース(アクセストレード)以外が提供するサービスの紹介が含まれる場合もあります。情報の内容には十分に注意しておりますが、万が一、損害やトラブルが生じた場合も責任を負いかねますので、内容をご確認の上ご自身の判断のもとでご利用ください。
- 掲載の記事・写真・イラストなど、すべてのコンテンツの無断複写・転載等を禁じます。
 カテゴリーから探す
カテゴリーから探す
 タグから探す
タグから探す
- アフィリエイトを始めよう!
- 無料新規パートナー登録
- 広告主・代理店のかた
- 広告出稿はこちら